سرویس نقشهی اختصاصی شرکت گوگل تحت سه پلتفرم وب، اندروید و iOS بهصورت کاملا رایگان در دسترس کاربران سراسر دنیا قرار داده شده است. به خاطر گستردگی پلتفرمهای پشتیبانی شده به وسیلهی گوگل مپ (Google Maps)، گزینههای فراوانی برای بهرهمندی از آن پیش روی کاربران قرار دارد. به عنوان نمونه کاربران میتوانند با استفاده از گوشی هوشمند، تبلت، مرورگر وب، افزونهی iMessage اپل، سیستم عامل اندروید ور، اپل واچ، کارپلی، اندروید اُتو، آیفون و آیپد از خدمات نقشهی گوگل استفاده کنند. در این حالت، کاربران میتوانند در زندگی روزمرهی خود، در هر نقطه از جهان و با استفاده از هر دستگاهی به محبوبترین سرویس نقشهی حال حاضر دسترسی داشته باشند. به همین دلایل، تصمیم بر آن شد که در سه مقالهی مختلف از مجموعه مقالات «آموزش گوگل مپ»، به ارائهی راهنمایی جامع دربارهی نقشهی گوگل و ترفندهای مختلف آن در سه پلتفرم وب، اندروید و آیاواس بپردازیم.
مجموعه مقالات آموزش گوگل مپ

در مقالهی اول از سری مقالات «آموزش گوگل مپ» صرفا به تاریخچه و معرفی سرویس نقشهی گوگل پرداخته شده است. در مقالهی دوم راهنمای جامعی دربارهی کار با نسخهی تحت وب گوگل مپ ارائه شد. در مقالهی سوم هم اقدام به ارائهی آموزش کامل نسخهی اندروید گوگل مپ کردیم. اکنون در مقالهی پیش رو به آموزش نسخهی آیاواس نقشهی گوگل در دستگاههای آیفون، آیپد و آیپاد خواهیم پرداخت. نسخهی مبتنیبر وب، اندروید و آیاواس گوگل مپ صرفا در جزئیات نحوهی بهرهمندی از نقشه و وجود برخی از گزینههای جدید با هم تفاوت دارند؛ اما از لحاظ عملکرد و نام گزینهها تقریبا تفاوتی بین آنها نیست. متاسفانه نقشهی گوگل مبتنی بر سیستم عامل آیاواس از زبان فارسی پشتیبانی نمیکند؛ بنابراین مبنای آموزش در این مقاله صرفا نسخهی انگلیسی نرمافزار گوگل مپ خواهد بود. با این حال در مواقع لزوم، ترجمهی فارسی عبارات یا گزینههای موجود را به منظور رساندن مفهوم آن ارائه خواهیم کرد.
این مقاله به گونهای نگارش شده است تا برای طیف گستردهای از کاربران، اعم از مبتدی، نیمه حرفهای و حرفهای کاربردی و مفید باشد. در صورتی که تمایلی به خواندن کل مقاله ندارید، میتوانید با مراجعه به عناوین کلی و مجزای هر بخش، به ترفند یا راهنمای مورد نظر دسترسی داشته باشید. به علاوه، برای آسودهتر کردن کار خود میتوانید در داخل مرورگر با فشردن کلیدهای ترکیبی Ctrl + F از صفحه کلید و تایپ کردن کلمهی کلیدی مورد نظر، به سرعت به راهنمای مربوطه مراجعه کنید.
همانطور که اطلاع دارید، متاسفانه شرکت گوگل دسترسی به برخی از قابلیتها و گزینههای نقشهی خود را برای کاربران ایرانی مسدود کرده است. به علاوه، برخی از ویژگیهای آن روی نقشهی ایران در دسترس نیستند. اکنون باید محدودیتهای پلتفرم اپل را هم به فهرست قابلیتهای مسدود اضافه کنید. اگرچه طی آموزش گوگل مپ با قابلیتهای غیرقابل دسترس برای کاربران ایرانی مواجه خواهید شد، اما با تغییر آیپی دستگاه خود به سادگی میتوانید به بیشتر ویژگیهای مسدود شده دسترسی داشته باشید. با این حال حتی با استفاده از ابزارهای تغییر آیپی هم برخی از ویژگیها به هیچ عنوان برای کاربران کشور ایران، قابل دستیابی نخواهند بود.
پس از مطالعهی کامل این مقاله قادر به یافتن اطلاعات مفیدی دربارهی اماکن خاص، مسیریابی دقیق، تخمین زمان و مسافت، بازدید مجازی از مکانهای مشهور دنیا، صرفهجویی در زمان و ... خواهید بود. زومیت را همراهی کنید.
شروع کار با نقشهی گوگل
برای گردآوری مقالهی آموزشی جاری از بهروزترین نسخهی نرمافزار گوگل مپ (۴.۳۹) که در زمان نگارش این مقاله روی سیستم عامل iOS 11.1.1 نصب بوده، بهره گرفته شده است. با فرض اینکه نقشهی گوگل در آیفون یا آیپد شما نصب شده است، باید برای اطلاع از نسخهی نرمافزار گوگل مپ پس از مراجعه به نرمافزار Settings سیستم عامل، وارد بخش General شده و گزینهی iPhone Storage یا iPad Storage را لمس کنید. با پیمایش به سمت پایین صفحه باید نرمافزار نقشهی گوگل را پیدا کرده و آن را لمس کنید. اکنون نسخهی نرمافزار گوگل مپ در زیر نام و کنار آیکون آن قابل مشاهده خواهد بود. روش دیگر برای آگاهی از نسخهی نرمافزار گوگل مپ، مراجعه به فروشگاه نرمافزاری App Store است. همچنین اگر قصد بهروزرسانی آن را داشته باشید، میتوانید در نرمافزاراپ استور به بخش Updates مراجعه کنید. اگر نرمافزار گوگل مپ نیازمند بهروزرسانی باشد، در فهرست جاری قابل مشاهده خواهد بود؛ که در نهایت بایn روی دکمهی Update مربوطه ضربه بزنید. با بهروزرسانی نرمافزار نقشهی گوگل، علاوهبر بهرهمندی از جدیدترین قابلیتهای آن، میتوانید تمامی باگهای قدیمی موجود را هم رفع کنید.
ورود به حساب کاربری گوگل
به منظور بهرهمندی کامل از تمامی قابلیتهای نقشهی گوگل در آیفون یا آیپد مورد استفادهی خود، حتما باید وارد حساب کاربری گوگل شوید. برای انجام این کار لازم است که نرمافزار گوگل مپ را اجرا کرده و از منوی سه خط افقی (همبرگری)، گزینهی Sign in را لمس کنید. در ادامه باید آدرس ایمیل یا شماره تماس و رمز عبور خود را در کادرهای مربوطه وارد کرده و عملیات ورود خود را نهایی کنید.
اگر تمایلی به وارد کردن حساب کاربری در نرمافزار نقشهی گوگل ندارید، میتوانید بدون حساب کاربری از آن بهره ببرید. برای این منظور باید از منوی سه خط افقی روی نام خود ضربه زده و گزینهی Use Maps without an account را لمس کنید.
هر حساب کاربری گوگل استفاده شده در خدمات گوگل مپ میتواند شامل اماکن ذخیره شده، نقشهی آفلاین و مکانهای بازدید شدهی متفاوتی با دیگر حساب کاربری شما باشد. بنابراین در صورتی که دارای چندین حساب کاربری مختلف در گوگل هستید، میتوانید به ترتیب با مراجعه به منوی همبرگری و زدن ضربه روی نام یا آدرس ایمیل مورد نظر موجود در فهرست حسابهای کاربری، بین آنها جابهجا شوید.
به علاوه اگر خواستار حذف یک یا چند حساب کاربری در نقشهی گوگل باشید، باید قبل از انجام این کار از آن خارج شوید (Sign Out). اکنون به ترتیب میتوانید از طریق منوی سه خط افقی، لمس نام خود و ضربه زدن روی Manage accounts، وارد بخش مربوطه شوید. حال باید حساب کاربری مورد نظری را که قصد حذف آن را دارید، لمس کرده و گزینهی Remove account from this device را بزنید.
همانطور که قبلا اشاره شد، برخی از گزینهها و قابلیتهای نرمافزار نقشهی گوگل به کشور یا مناطق خاصی اختصاص داشته و در ایران قابل دسترس نیستند. به منظور جلوگیری از تشخیص آدرس آیپی دستگاه به وسیلهی گوگل، حتما باید قبل از اجرای گوگل مپ، برای تغییر آدرس آیپی گوشی هوشمند خود اقدام کنید.
تغییر زبان گوگل مپ
امکان تغییر زبان از طریق خود نرمافزار گوگل مپ در آیفون و آیپد ممکن نیست. برای تغییر زبان آن باید اقدام به تغییر زبان سیستم عامل iOS بکنید که متاسفانه زبان فارسی در آن موجود نیست؛ اما برای این منظور میتوانید از بخش General موجود در نرمافزار Settings، روی Language & region ضربه زده و زبان مورد نظر را انتخاب کنید. با انجام این کار، زبان تمامی منوهای آیفون یا آیپد و سایر نرمافزارها تغییر کرده و قادر به شنیدن نام خیابانها نخواهید بود. در این حالت زبان صدای راهنمای ناوبری هم در نسخهی آیاواس نقشهی گوگل تغییر خواهد کرد. علاوهبر موارد یاد شده، میتوانید با مراجعه به بخش Settings گوگل مپ و لمس Voice search، زبان جستجوی صوتی را تغییر دهید.
مشاهدهی نقشهی کامل
به منظور مشاهدهی کل نقشه و مخفی کردن مواردی از جمله کادر جستجو، مکانیاب، صفحهی شناور و سایر المانها، میتوانید در جایی از نقشه که فاقد اسم اماکن قابل لمس است، یک بار ضربه بزنید. اگر پنل شناور اندکی در صفحه بالا آمده باشد، برای مخفی کردن المانها باید دو بار با فاصلهی زمانی چند ثانیهای روی صفحهی آیفون یا آیپد ضربه بزنید. در غیر این صورت با دو بار ضربه به روی صفحه، میتوانید روی نقطهای از نقشه عمل بزرگنمایی (Zoom in) را انجام دهید.
ذخیرهی آدرس خانه و محل کار
به منظور صرفهجویی در زمان بهتر است آدرس خانه و محل کار دائمی خود را به نقشهی گوگل معرفی کنید تا دیگر نیازی به دوباره کاری و تایپ مجدد آنها نباشد. همچنین انجام این کار باعث کوتاه شدن مسیرهای عبوری و انتخاب کوتاهترین و سریعترین مسیر ممکن به وسیلهی کاربر، برای رسیدن به مقصد مورد نظر خواهد شد.
در صورتی که خواستار چنین مزایایی هستید، باید پس از لمس منوی همبرگری، گزینهی مکانهای شما (Your Places) را بزنید. سپس در سربرگ دارای برچسب (LABELED) برای وارد کردن آدرس خانه و محل کار به ترتیب باید گزینههای Home و Work را لمس کنید. در این مرحله باید آدرس منزل یا محل کار خود را به ترتیب از نام کوچه تا نام کشور یا برعکس تایپ کرده و بین هر کدام از آنها از علامت ویرگول (،) یا کاما (,) استفاده کنید. علامت ویرگول برای آدرس فارسی و علامت کاما برای آدرس انگلیسی است. در نسخهی انگلیسی نقشه، آدرسها باید بهصورت انگلیسی و در نسخهی فارسی هم آدرسها باید به صورت فارسی وارد شوند.
هنگام وارد کردن آدرس، نقشهی گوگل به طور خودکار پیشنهادهایی را در بخش زیرین کادر ورود آدرس، نمایش خواهد داد که در صورت مطابقت با آدرس مورد نظر شما، میتوانید به راحتی آن را لمس کنید تا به عنوان آدرس منزل یا محل کار ثبت شود. اگرچه آدرس لمس شده ثبت میشود اما بلافاصله پس از لمس آن پنجرهی شناوری ظاهر میشود که خواستار بررسی موشکافانهی آدرس است. در صورتی که آدرس مشاهده شده مورد تایید باشد، باید کلمهی Skip را لمس کنید. اما در صورتی که قصد وارد کردن دقیقتر آدرس را داشته باشید، باید دکمهی EDIT را بزنید. پس از تکمیل آدرس مورد نظر، در نهایت با لمس کلمهی ذخیره (Save) میتوانید آدرس خانه یا محل کار خود را به نقشهی گوگل معرفی کنید. هرچه آدرسهای ذخیره شده دقیقتر و با جزئیات باشند، مسیریابی و زمان سفر هم دقیقتر خواهد بود. این آدرسها در حساب کاربری شما ذخیره شده و روی هر دستگاهی که تمایل به استفاده از نقشهی گوگل را داشته باشید، میتوانید با همان حساب کاربری به آدرسهای خود دسترسی داشته باشید. در ادامه میتوانید به عنوان نمونه، آدرس انگلیسی و فارسی دفتر زومیت را مشاهده کنید.
No. 2, Northern Unit, 9th Floor, Amin Tower, Anahita Dead End, Nelson Mandela Blvd, Jordan, Tehran, Tehran Province
استان تهران، تهران، جردن، بلوار نلسون ماندلا، کوچهی بن بست آناهیتا، برج امین، پلاک ۲، طبقهی ۹، واحد شمالی
روش دیگر برای ذخیره کردن آدرس خانه و محل کار، تعیین آدرس با لمس دکمهی (Choose on map) است. پس از لمس دکمهی یاد شده، با جابهجا کردن نقشه میتوانید محل دقیق خانه و محل کار خود را با استفاده از یک سنجاق قرمز مشخص کرده و دکمهی Save را لمس کنید. برای افزایش دقت تعیین آدرس هم میتوانید این کارها را زمانی انجام دهید که در منزل و محل کار خود هستید. اگر اینگونه باشد، میتوانید قبل از جابهجا کردن نقشه، آیکون مکانیاب Show Your Location واقع در گوشهی پایینی سمت راست را لمس کرده و مکان دقیق خود را که با آیکون دایرهی آبی مشخص میشود، زیر سنجاق قرار دهید. برای افزایش هرچه بیشتر دقت موقعیت مکانی، باید تا حد امکان روی نقشه بزرگنمایی کنید. اگر از راهکار اول بهره ببرید، در صفحهی Your places و سربرگ LABELED، آدرسهای ثبت شده در زیر گزینههای Home و Work قرار میگیرند؛ اما در صورت استفاده از راهکار دوم، عبارت Dropped Pin را مشاهده خواهید کرد.
در صورتی که خواستار ویرایش آدرسهای ذخیره شده هستید، میتوانید از همان سربرگ یاد شده اقدام کرده و پس از لمس آیکون سه نقطهی افقی، گزینهی ویرایش خانه (Edit home) یا محل کار (Edit work) را بزنید. برای حذف آدرسها هم باید گزینهی Remove home یا Remove work را لمس کنید. گزینهی Change icon هم برای تغییر آیکون محل کار و منزل کاربرد دارد.
پس از ذخیره کردن آدرسهای یاد شده، میتوانید با لمس آیکون لوزی شکل Directions، انتخاب حالت عبور و مرور و سپس لمس آدرس خانه یا محل کار، به سمت آنها مسیریابی کنید. برای بهرهمندی از این ویژگی، باید قابلیت Web & App Activity را از صفحهی وب مربوط به آن فعال کنید. به این منظور، فقط باید دکمهی لغزندهی آن را لمس کنید.
دانلود مناطق و ناوبری آفلاین
اگر کاربران در مکانی حضور داشته باشند که سرعت اینترنت پایینی دارد، ترافیک اینترنت گران است یا اصلا امکان آنلاین شدن وجود ندارد، میتوانند مناطق مورد نظر را از گوگل مپ در حافظهی ذخیرهسازی آیفون، آیپد یا آیپاد ذخیره کنند. با این کار، حتی در حالت آفلاین هم میتوان از نقشهی گوگل بهره برد. دریافت نقشهی آفلاین در برخی از مناطق به دلیل محدودیتهای قراردادی، پشتیبانی از زبان، قالب آدرس و ... در دسترس نیست.
دانلود نقشه
در روش اول ابتدا باید نام یک مکان یا منطقهای مانند San Francisco را جستجو کنید؛ همچنین میتوانید داخل نقشه روی نام آن ضربه بزنید. اکنون باید پس از کشیدن صفحهی اطلاعاتی ظاهر شده به سمت بالا و لمس آیکون سه نقطهی افقی، گزینهی Download offline map را بزنید. این روش برای دانلود نقشهی مناطق کشور ایران قابل استفاده نیست.
خوشبختانه میتوان از روش دوم برای دانلود نقشهی نقاط مختلف ایران بهره برد. در این روش باید از منوی اصلی نرمافزار گوگل مپ، گزینهی Offline maps را لمس کنید. در صفحهی باز شده باید روی عبارت «SELECT YOUR OWN MAP» ضربه بزنید. حالا باید نقشه را در داخل کادر آبی رنگ جابهجا کرده و تا حد امکان به وسیلهی ژست لمسی روی آن بزرگنمایی کنید. در نهایت میتوانید دکمهی DOWNLOAD را لمس کنید.
روش سوم هم دانلود از طریق آیکون سه نقطهی عمودی هر نقشهی پیشنهادی یا نیمهکاره و لمس گزینهی Download است. در صورتی که در بخش تنظیمات نقشهی آفلاین (آیکون چرخ دنده)، گزینهی Download Preferences روی Over Wi-Fi Only تنظیم شده باشد، ممکن است هنگام دانلود نقشه با استفاده از دادهی موبایل به مشکل برخورد کنید و با عبارت Couldn't download مواجه شوید. برای جلوگیری از مشکل یاد شده باید گزینهی Over Wi-Fi or mobile network را در حالت انتخاب قرار داده و Save را بزنید.
بهرهمندی از نقشهی آفلاین
استفاده از نقشهی آفلاین دقیقا مشابه با نسخهی آنلاین است. اگر ارتباط اینترنتی کاربر ضعیف یا کلا قطع شده باشد، پیام Maps is offline ظاهر میشود و گوگل مپ از نقشهی آفلاین ذخیره شده برای مسیریابی بهره خواهد برد.
مدیریت نقشهی آفلاین
- مشاهدهی فهرست نقشههای آفلاین: برای این منظور باید از منوی سه خط افقی، گزینهی Offline maps را لمس کنید. در این حین ممکن است با پیشنهادهای دانلود مناطقی مانند خانه، محل کار یا محلهی خود روبهرو شوید. پس از ضربه روی نام منطقه باید گزینهی Download را لمس کنید تا دریافت نقشه آغاز شود.
- حذف نقشهی آفلاین: اگر قصد حذف نقشهی خاصی را دارید، میتوانید از همان بخش Offline maps، روی نقشهی مورد نظر ضربه زده و گزینهی Delete را لمس کنید.
- تغییر نام مناطق دانلود شده: برای ویرایش نام یک نقشهی آفلاین باید پس از ضربه روی منطقهی مورد نظر، از گوشهی بالایی سمت راست، آیکون مداد را لمس کنید. پس از اتمام ویرایش باید روی Save ضربه بزنید.
- بهروزرسانی نقشهی آفلاین: در کمترین حالت حداقل باید در بازهی زمانی ۳۰ روزه برای بهروزرسانی نقشهی آفلاین دانلود شده در آیفون یا آیپد اقدام کرد. اگر ۱۵ روز یا کمتر از آن به اتمام تاریخ انقضای نقشهی آفلاین باقی مانده باشد، نقشهی گوگل به طور خودکار در صورت فعال بودن گزینهی Automatically download offline maps و هنگامی که دستگاه کاربر به اینترنت وایفای متصل شود، نقشههای آفلاین را بهروزرسانی خواهد کرد. اگر نقشهی آفلاین در برخی از مواقع به طور خودکار بهروزرسانی نشد، با راهکاری که در ادامه تشریح خواهیم کرد، میتوانید آن را به صورت دستی بهروزرسانی کنید. این کار را میتوان از طریق اعلان و خود گوگل مپ انجام داد. اگر پس از گذشت ۱۵ روز با اعلانی تحت عنوان Update offline maps مواجه شدید، باید گزینهی Update Now را بزنید. پس از لمس مناطق تاریخ گذشته یا در حال انقضای موجود در فهرست باید Update را لمس کنید تا بهروزرسانی انجام شود. در راهکار دوم هم میتوانید پس از مراجعه به گزینهی Offline maps و لمس مناطق تاریخ گذشته یا در حال انقضای موجود در فهرست، روی Update ضربه بزنید.
- مشاهدهی نقشهی آفلاین بر اساس برنامه سفر آینده: کاربران میتوانند نقشههای آفلاین را مطابق با مکانهایی که در مسافرت آینده قصد بازدید از آنها را دارند، دانلود کنند. نقشهی گوگل این اطلاعات را از طریق جیمیل، گوگل تریپ، هنگاوت و ... به دست میآورد. بنابراین ممکن است قبل از فرا رسیدن تاریخ سفر با پیشنهادهایی تحت عنوان Recommended maps برای دانلود نقشهی آفلاین مواجه شوید.
بهبود دادن دقت مکانیابی نقشهی گوگل
در برخی از موارد گوگل مپ هنگام مکانیابی موقعیت فیزیکی کاربر با مشکل مواجه میشود. اگر مکان مبتنیبر ماهوارههای جیپیاس کاربر که با استفاده از یک دایرهی کوچک آبی رنگ روی نقشه مشخص میشود، دقیق نباشد یا اصلا هیچ دایرهی آبی رنگی روی نقشه موجود نباشد، با بهرهگیری از راهکارهای زیر میتوانید اینگونه مشکلات را مرتفع کنید. علاوهبر این مورد، انجام دادن این راهکارها باعث بهبود نتایج جستجو و مناسبتر شدن آنها برای هر کاربر خواهد شد.
مشاهدهی موقعیت مکانی در نقشه
اگر قادر به مشاهدهی نقطهی آبی رنگ نباشید، باید برای یافتن موقعیت مکانی فعلی دستگاه خود، آیکون Show Your Location واقع در گوشهی سمت راست پایینی را لمس کنید. اگر مجوز دسترسی به موقعیت مکانی را در بخش تنظیمات صادر نکرده باشید، در ادامهی مقاله میتوانید از روش انجام این کار آگاه شوید.
فعال کردن خدمات مبتنیبر مکان
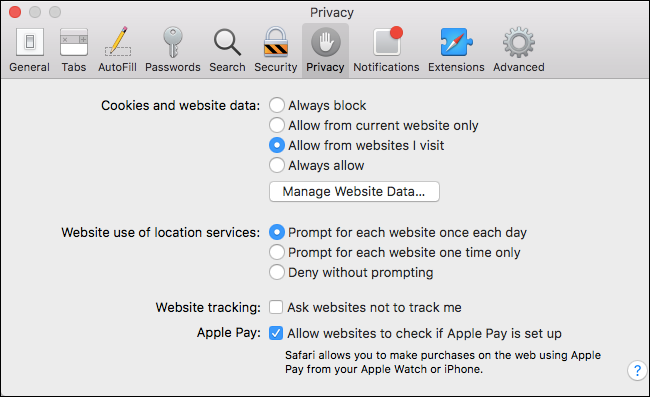
به منظور مکانیابی دقیقتر نقطهی آبی در گوگل مپ، ابتدا باید به نرمافزار Settings سیستم عامل iOS مراجعه کرده و مسیر Privacy → Location Services را دنبال کنید. پس از کسب اطمینان از سبز بودن دکمهی لغزندهی مربوط به عبارت Location Services، باید به سمت پایین پیمایش کرده و Google Maps را انتخاب کنید. سپس باید گزینهی While Using the App یا Always را برگزینید. گزینهی While Using the App فقط هنگام استفاده از نرمافزار مجوز دسترسی به موقعیت مکانی را ممکن میکند؛ اما گزینهی Always مجوز دسترسی را بهطور دائم برای گوگل مپ صادر میکند.
کالیبره کردن حسگر قطبنما
نقشهی گوگل مکان حضور کاربران را با استفاده از منابع ذیل تخمین میزند:
- جیپیاس: این منبع با استفاده از ماهوارههایی که به دور کرهی زمین در حال گردش هستند، میتواند موقعیت مکانی کاربر را با دقت یک متری تعیین کند.
- وایفای: موقعیت شبکههای وایفای نزدیک به گوشی هوشمند کاربر، به تخمین دقیقتر موقعیت مکانی کمک میکند.
- برج سلولی یا دکل مخابراتی: اتصال به شبکهی سلولی دکلهای مخابراتی خدمات دهندهی سیم کارت میتواند با دقت هزار متر، مکان کاربر را تشخیص دهد.
برای تخمین دقیقتر موقعیت مکانی لازم است تا دستگاه کاربر از هر سه منبع اطلاعاتی بهره بگیرد؛ بنابراین باید به منظور افزایش هرچه بیشتر دقت مکانیابی، از طریق نرمافزار Settings آیفون یا آیپد، Wi-Fi را لمس کرده و روی دکمهی لغزندهی آن ضربه بزنید.
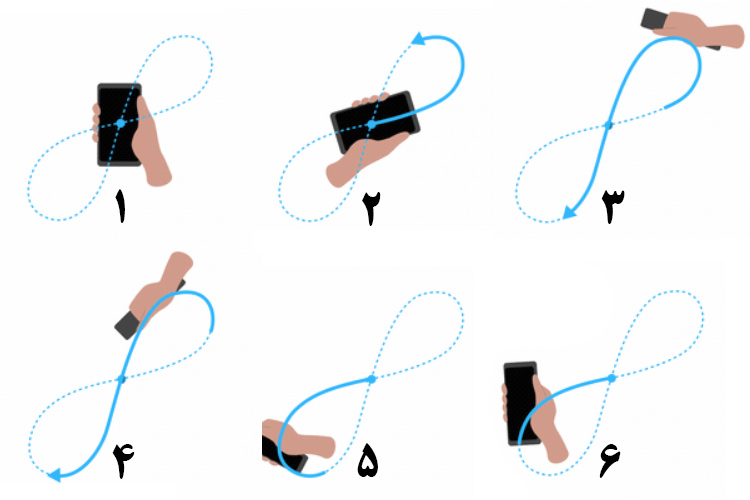
در صورتی که زاویهی باریکهی نقطهی آبی موسوم به Blue Dot عریض بوده یا به سمت مسیر اشتباهی اشاره میکند، حتما باید برای کالیبره کردن آن اقدام شود. برای این منظور، پس از اجرای نرمافزار نقشهی گوگل و لمس گزینهی Lcation accuracy tips موجود در بخش Settings، باید گوشی هوشمند خود را مطابق با تصویر ذیل در مسیری به شکل عدد ۸ انگلیسی در فضا حرکت دهید. این کار حتما باید سه بار انجام شود. در پایان کار، میزان دقت حسگر قطبنما با کلماتی مانند بالا (High)، متوسط (Medium) و پایین (Low) مشخص خواهد شد. ممکن است در صورت کالیبره نبودن قطبنما، گوگل مپ به طور خودکار انجام کالیبره کردن حسگر قطبنما را از کاربر درخواست کند. همچنین میتوان با لمس نقطهی آبی موجود در نقشه و زدن عبارت Calibrate Compass هم، اقدام به کالیبره کردن سنسور یادشده کرد.

پس از کالیبره شدن قطبنما، زاویهی باریکه همانند تصویر سمت راست ذیل، بستهتر شده و به سمت مسیر صحیح اشاره خواهد کرد.

اگر حسگر قطبنمای آیفون یا آیپد کاربر، کالیبره باشد، هنگام لمس گزینهی Lcation accuracy tips موجود در بخش Settings، عبارت your location settings is already optimized بهطور موقت در پایین صفحه ظاهر خواهد شد که به معنی بهینه بودن تنظیمات مکانیابی است.
علاوهبر تمامی موارد یاد شده، میتوانید با خاموش و راهاندازی دوبارهی گوشی (ریاستارت) یا فعال و غیر فعال کردن حالت هواپیما (Airplane mode)، دقت مکانیابی را تاحدودی افزایش دهید.
نکاتی جالب دربارهی نقطهی آبی
هنگامی که گوگل مپ در مورد موقعیت مکانی کاربر اطمینان خاطر نداشته باشد، یک حلقهی آبی رنگ روشن به اطراف نقطهی آبی افزوده میشود. کوچکتر بودن این حلقه نشان دهندهی اطمینان بیشتر نرمافزار نقشهی گوگل از موقعیت مکانی دستگاه است. نمایان نبودن نقطهی آبی یا خاکستری شدن آن، نشان از این دارد که نرمافزار قادر به تخمین موقعیت مکانی کاربر نیست؛ در این صورت نقشهی گوگل آخرین مکان بازدید شدهی کاربر را مشخص خواهد کرد. در صورت قرار گرفتن یک پارکینگ بزرگ یا ساختمانهای بلند بین دستگاه و دکلهای مخابراتی، به احتمال قوی موقعیت نقطهی آبی روی نقشه دقیق نخواهد بود.
نمایش و ایجاد خط زمانی
وجود قابلیت خط زمانی در نقشهی گوگل، امکان مشاهدهی مکانهایی را فراهم میکند که کاربر قبلا به آنها سفر کرده یا مسیرهایی که از آن گذر کرده است. خط زمانی هر کاربر خصوصی بوده و فقط خود وی قادر به مشاهدهی آن است. همچنین، به منظور آگاهی از میزان مسافرتها و مسیرهایی که با پیادهروی، دوچرخهسواری، رانندگی با خودروی شخصی یا وسایط حمل و نقل عمومی از آن عبور کردهاید، میتوانید به بخش خط زمانی نقشهی گوگل مراجعه کنید. قابلیت یادشده بسته به کشوری که در آن قرار دارید، مسافتها را با واحدهای اندازهگیری مختلفی مانند کیلومتر و مایل محاسبه میکند و در اختیار کاربر میگذارد.
با کمال تاسف بخشی از ویژگی خط زمانی (Timeline) با آیپی کشور ایران غیرقابل دسترس بوده و بخش عمدهای از آن برای دسترسی کاربران ایرانی مسدود شده است. دلیل این امر وابسته بودن خط زمانی به قابلیت سابقهی مکانی (Location History) است. قابلیت یاد شده تا حدودی در نسخهی تحت وب قابل استفاده است؛ بهطوری که نمیتوان به تاریخچهی مسافرتهایی که بهصورت خودکار ثبت میشوند، دسترسی داشت؛ در عوض فقط میتوان به صورت دستی اقدام به ویرایش خط زمانی کرد.
اگر قصد فعال کردن قابلیت سابقهی مکانی را داشته باشید، میتوانید از بخش Settings گوگل مپ روی Google location settings ضربه زده و از پایین صفحه گزینهی Google Location History را لمس کنید. در این حین با صفحهای مواجه خواهید شد که حاوی پیامی دربارهی در دسترس نبودن این قابلیت در ایران است. اگرچه با ضربه زدن روی عبارت MANAGE ACTIVITES موجود در صفحه، به بخش خط زمانی منتقل میشوید؛ اما با علامت خطر قرمز و پیام Can’t Connect to Maps روبهرو خواهید شد. در نتیجه، بهرهمندی از خط زمانی غیرممکن است.
ایجاد خط زمانی شخصی
در هر صورت برای ایجاد خط زمانی شخصی باید ویژگی Location و Location History را در آیفون یا آیپد مورد استفاده فعال کنید. گوگل با استفاده از موقعیتهای مکانی ثبت شده، جستجوهای انجام شده و اطلاعات مرورگر کاربر اقدام به ایجاد خط زمانی میکند. در حقیقت زمانی که قابلیت Location History فعال میشود، گوگل تمامی موقعیتهای مکانی فیزیکی کاربر را در همهی دستگاههایی که با استفاده از حساب کاربری جیمیل وارد آن شده است، به خاطر میسپارد. هنگام روشن کردن ویژگی Location Services، آیفون یا آیپد شروع به اشتراکگذاری موقعیت مکانی کاربر با نرمافزارهای در حال استفاده خواهد کرد.
در ابتدای کار باید برای فعال کردن قابلیت سابقهی مکانی، در منوی همبرگری گزینهی Settings را لمس کنید و روی Personal content ضربه بزنید. پس از پیمایش به سمت پایین و مراجعه به بخش Location settings، باید از قابل مشاهده بودن عبارت «Location Services is on» اطمینان حاصل کنید. در غیر این صورت باید پس از لمس گزینهی Location Services is not set to always، به ترتیب روی Location و Always ضربه بزنید. همچنین باید عبارت «Location History is on» هم در همین بخش قابل مشاهده باشد. در صورت نبود چنین عبارتی، باید گزینهی Location History is off را لمس کنید و روی دکمهی لغزندهی آن ضربه بزنید.
نمایش خط زمانی
به منظور مشاهدهی خط زمانی شخصی باید در منوی سه خط افقی گزینهی Your timeline را لمس کنید. برای مشاهدهی روز یا ماههای دیگر باید روی آیکون تقویم Show calendar ضربه زده و پس از سوایپ به چپ یا راست، یک روز به خصوص را لمس کنید.
ویرایش خط زمانی
- تغییر اماکن بازدید شده: در صورت اشتباه بودن یک مکان در خط زمانی شخصی، میتوان هنگام قرار داشتن در همان مکان، اقدام به ویرایش آن کرد. برای انجام چنین کاری لازم است که از منوی سه خط افقی روی گزینهی Your timeline ضربه زده و پس از یافتن مکانی که بهطور اشتباه در خط زمانی ثبت شده، باید آن را لمس کنید. در ادامه باید گزینهی Edit place را بزنید و عبارت Search for a place or address را لمس کنید. همچنین به جای این کار میتوانید داخل فهرست جاری پیمایش کرده و مکان صحیح را انتخاب کنید. برای ویرایش تاریخ و مدت زمانی که در آن مکان قرار داشتید، میتوانید روی زمان (time) ضربه بزنید.
- جابهجایی بین واحدهای مسافت: به منظور تغییر واحد اندازهگیری مسافت در خط زمانی باید از طریق منوی همبرگری به بخش Settings مراجعه کرده و گزینهی Distance units را لمس کنید. اکنون میتوانید یکی از گزینههای خودکار (Automatic)، کیلومتر (Kilometers) و مایل (Miles) را انتخاب کنید. حالت خودکار مطابق با واحد مسافت مرسوم در هر منطقهی زمانی، آن را تغییر خواهد داد.
- حذف یک روز به خصوص: قبل از اقدام به این کار، باید توجه داشته باشید که امکان مشاهده یا بازیابی اطلاعات حذف شدهی مربوط به موقعیت مکانی به هیچ عنوان وجود نخواهد داشت. در هر صورت اگر قصد حذف کردن یک روز خاص را از خط زمانی دارید، لازم است که پس از مراجعه به بخش Your timeline، آیکون تقویم Show calendar واقع در گوشهی بالایی سمت راست را لمس کرده و روز مورد نظر را انتخاب کنید. در نهایت باید پس از لمس آیکون سه نقطهی عمودی، گزینهی Delete the day را بزنید.
- حذف سابقهی مکانی: با مراجعه به بخش Your timeline قادر به حذف تمام یا بخشی از سابقهی مکانی خواهید بود. برای این منظور باید آیکون سه نقطهی عمودی را لمس کرده و پس از ضربه زدن روی Settings، به سمت گزینهی Location settings پیمایش کنید. در بخش یاد شده برای حذف برخی از سوابق مکانی باید روی Delete Location History range ضربه زده و پس از تعیین محدوده، Delete را لمس کنید. به منظور حذف کردن کل سابقهی مکانی هم باید گزینهی Delete all Location History را لمس کنید.
یافتن و ذخیرهی مکانهای پارک
کاربران میتوانند قبل از شروع رانندگی با خودروی شخصی، با استفاده از نقشهی گوگل به جستجوی مکانهای پارک نزدیک به مقصد بپردازند. به علاوه، پس از رسیدن به مقصد هم میتوانند با ذخیره کردن مکان پارکینگ، به راحتی در آینده آن را روی نقشه پیدا کنند. فعلا این قابلیت فقط در برخی از شهرهای ایالات متحدهی آمریکا قابل دسترس بوده و برای ذخیرهی مکان پارک نیازمند دستگاههای موبایلی خواهید بود. به علاوه، کاربران آیفون و آیپد در حال حاضر قادر به جستجوی مکانهای پارک نیستند.
افزودن یک پارکینگ یا گاراژ به مسیر
ابتدا باید از گوشهی پایینی سمت راست، آیکون Directions را لمس کنید. پس از لمس آیکون خودروی موسوم به Driving از بخش بالای صفحه، باید آیکون سه نقطهی افقی واقع در گوشهی سمت راست بالایی را بزنید و گزینهی Find parking را لمس کنید. اکنون باید پس از انتخاب یک پارکینگ موقت یا گاراژ، عبارت Route to Parking را لمس کنید. در آخر میتوانید روی آیکون Start واقع در گوشهی پایینی سمت راست ضربه بزنید.
ذخیرهی مکان پارک
- گام ۱: نقشهی گوگل فقط زمانی که قابلیت location services روی Always تنظیم شده باشد، اطلاعات پارکینگ را ذخیره خواهد کرد. روش انجام این کار در بخشهای قبلی این مقاله شرح داده شد.
- گام ۲: زمانی که اجازهی یادداشت برداری از فعالیت خود را به گوگل داده باشید، گوگل مپ به طور خودکار حتی در صورتی که مکان پارک دور از مقصد هم باشد، زمان پارک خودرو را به خاطر خواهد سپرد. برای صدور چنین اجازهای ابتدا باید پس از اتمام ناوبری به سمت یک مکان، در پایین صفحه گزینهی Know where you parked را در حالت فعال قرار دهید. علاوهبر این کار باید اجازهی دسترسی گوگل مپ به فعالیتهای حرکتی و تناسب اندام را هم صادر کنید. در این صورت هنگامی که کاربر از حرکت باز ایستاد، مکان پارک با عبارت You parked near here برچسبگذاری خواهد شد.
- گام ۳: این گام کاملا اختیاری است. برای افزایش هرچه بیشتر دقت نتایج میتوانید آیفون یا آیپد خود را به خودرو متصل کنید. برای این منظور دو راهکار وجود دارد. در راهکار اول باید گوشی هوشمند آیفون را از طریق بلوتوث با خودرو جفت کرده و منبع صوتی خودرو را روی بلوتوث قرار دهید. در روش دوم هم فقط باید با استفاده از USB، گوشی را به خودرو متصل کنید. روش انجام این کار را در بخشهای بعدی مقاله بهطور اختصاصی شرح خواهیم داد.
- گام ۴: با تعیین مکان پارک در نقشهی گوگل میتوان پس از ترک کردن خودرو، به راحتی دوباره آن را پیدا کرد. به این منظور فقط کافی است که نقطهی آبی را لمس کنید و عبارت Set as parking location را بزنید. در صفحهی شناور مربوط به گزینهی یادشده و بخش Parking notes، میتوانید یادداشتی را در مورد پارکینگ بنویسید. بخش Time Left مربوط به مدت زمان دقیق پارک کردن است و با لمس آیکون Add photos میتوانید تصویری از پارکینگ را در گوگل مپ بارگذاری کنید. برای تغییر مکان پارک میتوانید پس از لمس آن، از پایین صفحه روی Saved parking ضربه بزنید و Change location را لمس کنید. به منظور حذف مکان پارک از نقشه در پایین صفحه باید در همان بخش Saved parking، آیکون سه نقطهی افقی را لمس کرده و گزینهی Don’t autosave parking را بزنید. برای اشتراکگذاری مکان پارک هم میتوانید عبارت Share Share را از بخش Saved parking لمس کنید.
یافتن مکان پارک
پس از ذخیره کردن مکان پارک، با لمس عبارت Saved parking در پایین صفحه و ضربه زدن روی Show on map، قادر به یافتن مکان پارک خواهید بود. به منظور نمایش دادن مکان پارک خودروی خود پس از جستجوی مکانهای دیگر در نقشه، ابتدا باید نتایج جستجو را حذف کنید. برای این کار باید در نوار جستجو روی Clear ضربه بزنید و سپس در پایین صفحه گزینهی Saved parking را لمس کنید.
فعال کردن اعلان مکان پارک
برای دریافت اعلان در مورد اطلاعاتی مانند مکان یا مدت زمان پارک، باید از منوی همبرگری به بخش Settings مراجعه کنید و پس از لمس گزینهی Notifications، دکمهی لغزندهی Saved parking locations را در حالت فعال قرار دهید.
جستجوی مکان در نقشهی گوگل
کاربران در نقشهی گوگل نسخهی موبایل قادر به جستجوی مکانهای مختلفی از جمله ادارهی پست، ایستگاه اتوبوس، اتاقک عکاسی، نام خیابان یا دریافت اطلاعاتی مانند ترافیک، حمل و نقل عمومی و ... هستند. برای دسترسی به چنین اطلاعاتی باید روی سربرگهای Traffic Driving ،Explore و Transit Transit ضربه بزنید و آنها را به سمت بالا بکشید. برخی از مواقع هم میتوانید در صفحهی مربوط به هر سربرگ به سمت چپ یا راست سوایپ کنید. تجربهی جستجو در نقشهی گوگل با ورود به حساب کاربری بهتر میتوان و میتوان به مکانهایی که قبلا جستجو شده، دسترسی داشت. همچنین با جستجوی نام مخاطب میتوان آن را روی نقشه پیدا کرد.
آغاز جستجو
برای شروع جستجو کافی است که در بخش بالایی نقشه روی جعبهی جستجو ضربه زد و آدرس یا نام یک مکانِ به خصوص را تایپ کرد. همچنین میتوان از کارت شناور واقع در پایین صفحه یکی از دستهبندیهایی مانند ایستگاه گاز (Gas Stations) یا سوپر مارکت (Groceries) را انتخاب کرد. برای جستجوی صوتی هم به راحتی میتوان روی آیکون میکروفون ضربه زد و نام مکان یا آدرس مورد نظر را به زبان آورد. پس از یافتن مکان مورد نظر، میتوان به قابلیتهایی مانند مسیریابی به مکانهای موجود در فهرست، مشاهدهی جزئیات مکانها یا گوش دادن به مسیرها با استفاده از راهنمای ناوبری صوتی دسترسی داشت. اگر صفحهی شناور را لمس کنید و به سمت پایین بکشید (سوایپ به پایین)، برای مشاهدهی دوبارهی آن باید روی SHOW LIST واقع در پایین صفحه ضربه بزنید.
فیلتر کردن نتایج
گزینههای قابلیت فیلتر کردن نتایج جستجو برای تمامی زبانها و کشورها قابل دسترسی نیست. برای بهرهمندی از قابلیت یاد شده، ابتدا باید اقدام به جستجوی نوعی از کسب و کار، رستوران یا مکان کرده و سپس در بخش زیرین نتایج جستجو، دکمهی Filter را لمس کنید. هماکنون میتوانید مواردی را که قصد فیلتر کردن آن را دارید، انتخاب کرده و با فشردن Apply آن را اعمال کنید. به عنوان مثال اگر کلمهی Starbucks را جستجو کنید، تمامی مکانهای مرتبط با آن در صفحهای شناور از لبهی پایین گوشی ظاهر خواهد شد. با فیلتر کردن نتایجی همچون باز بودن استارباکس میتوانید فقط مکانهایی را که هماکنون به روی عموم باز هستند مشاهده کنید تا انتخاب راحتتری داشته باشید. متاسفانه قابلیت سادهی فیلتر کردن نتایج با آیپی کشور ایران غیرقابل دسترسی است. در ادامه میتوانید نمونهای از فیلترهای موجود در صفحهی More Filters را مشاهده کنید:
- قیمت (Price): جستجو بر اساس هزینهی رستوران
- ساعات کاری (Hours): مشاهدهی مکانهایی که در حال حاضر برای کسب و کار باز هستند.
- اطلاعات هتل (Hotel information): مشاهدهی تاریخ ثبت نام و امتیازبندی (Rating) ستارهای
ترفندهای جستجو
برای جستجوی آسانتر مکانهای مورد نظر در نقشهی گوگل، میتوانید از مثالهای زیر بهره ببرید.
- کسب و کارهای خاص: استارباکس (Starbucks)
- نوع مکان: کافهی نزدیک به سنترال پارک (coffee near central park)
- محدود کردن نتایج با نام شهر و ایالت: رستورانهای شهر تهران یا خواربار فروشیهای شهر آتلانتای ایالت جرجیا (groceries in atlanta, ga)
- محدود کردن نتایج با کد مناطق (زیپ کد): ایستگاه گاز در ۹۴۱۳۱ (gas in 94131)
دسترسی به اطلاعات یک مکان
به منظور محاسبهی مسیر باقیمانده تا یک مکانِ به خصوص یا دریافت اطلاعات دربارهی آن، میتوان در نقشهی گوگل اقدام به جستجوی نام اماکن مورد نظر کرد. برای دریافت اطلاعات باید نام مکان مورد نظر را تایپ کرده و یا داخل نقشه با انگشت روی آیکون یا نام آن ضربه زد. با انجام این کار صفحهی شناوری در پایین صفحه ظاهر میشود که باید آن را لمس کرده و به سمت بالا بکشید. همچنین میتوانید با دو بار لمس کردن نام مکان، صفحهی دریافت اطلاعات را فراخوانی کنید.
با پیمایش صفحهی شناور ظاهر شده، بسته به نوع مکان مورد نظر اعم از شرکت، رستوران، کشور، شهر، ساختمان، و غیره، قادر به مشاهدهی اطلاعاتی مانند شمارهی تلفن، آدرس وبسایت، ساعات کاری، منوی غذاها، وضعیت هوا، نمای خیابانی و تصاویر ۳۶۰ درجهی آن خواهید بود.
علاوهبر تمامی موارد، در آیفون ۶ اس و بالاتر میتوان با استفاده از فناوری لمس سه بعدی (3D Touch) اپل، سرعت عمل را بالا برده و برای یافتن وبسایت اماکن به خصوص، ذخیرهی مکان، شروع مسیریابی یا به اشتراک گذاری مکان اقدام کرد. به منظور فعال کردن قابلیت لمس سه بعدی باید نرمافزار Settings سیستم عامل آیاواس را اجرا کرده و مسیر General → Accessibility را دنبال کنید. پس از لمس دکمهی لغزندهی مربوط به 3D Touch، باید نرمافزار نقشهی گوگل را اجرا کرده و روی مکان مورد نظر عمل لمس فشاری سخت (Hard Press) را انجام دهید.
مشاهدهی پیشنهادات جستجو
هنگام تایپ کردن نام یک مکان ممکن است با نتایج جستجوی شخصیسازی شدهای در بخش زیرین کادر جستجو روبهرو شوید. به عنوان مثال این نتایج میتواند شامل مکانهایی باشد که قبلا جستجو شده است. به نمایش درآمدن پیشنهادات هنگام جستجوی کلمهای مانند رستوران، منوط به فعال بودن گزینهی Web & App Activity در تنظیمات حساب کاربری گوگل است. برای فعال کردن آن باید به آدرس وبسایت آن مراجعه کرده و دکمهی لغزندهی مربوطه را لمس کنید. با انجام این کار میتوانید برای سریعتر شدن روند جستجو، یکی از پیشنهادات را انتخاب کنید.
برخی از جستجوهای شخصیسازی شده میتوانند فقط برای شما قابل مشاهده باشند. به عنوان نمونه اگر کاربر فعال خدمات گوگل پلاس باشید، ممکن است مکانهای پیشنهاد داده شده یا به اشتراک گذاشته شدهی افراد داخل حلقهی خود را در پیشنهادات جستجو مشاهده کنید.
جستجو و یافتن مکانهای نزدیک
کاربران در نرمافزار گوگل مپ میتوانند برای جستجوی اماکن عمومی نزدیک خود اقدام کنند. کاربران با بهرهمندی از این قابلیت قادر به مشاهدهی مکانهایی مانند رستوران، کافیشاپ و دیگر محلهای مورد علاقهی خود بوده و میتوانند به توضیحات و امتیازبندی آنها دسترسی داشته باشند. متاسفانه قابلیت یاد شده در تمامی کشورها قابل دسترس نیست.
برای انجام این کار ابتدا باید از طریق منوی همبرگری، گزینهی EXPLORE را لمس کنید. علاوهبر راهکار یاد شده، برای یافتن اماکن عمومی نزدیک به خود روی نقطهی آبی ضربه زده و Explore را لمس کنید. به منظور جستجوی سریعتر مکانهایی مانند ایستگاه گاز (gas station) یا دستگاههای اِیتیاِم (ATM) باید روی نوار جستجو ضربه زده و یکی از انواع اماکن را انتخاب کنید.
برای محدود کردن نتایج جستجو میتوانید با سوایپ کردن بین دستهبندیها به سمت چپ یا راست پیمایش کرده یا برای یافتن موارد دیگر به سمت بالا یا پایین پیمایش کنید. در این حین برای کاوش کردن مناطق دیگر میتوانید روی نوار جستجو ضربه زده و روی منطقهی دیگر بزرگنمایی کنید. در این صورت فقط نتایج مربوط به بخش در حال نمایش نقشه قابل مشاهده خواهد بود. در نهایت میتوانید روی Explore here ضربه بزنید.
وارد کردن طول و عرض جغرافیایی
با بهرهمندی از مختصات جیپیاس (طول و عرض جغرافیایی) به راحتی میتوان برای جستجوی مکان مورد نظر اقدام کرد. به علاوه، عکس این عمل هم صادق بوده و میتوان مختصات جغرافیایی مکان مورد نظر را از داخل نقشه به دست آورد. کاربران علاوهبر آدرس و مختصات جغرافیایی، میتوانند با استفاده از پلاس کد (Plus Code) برای یافتن یک مکان یا به اشتراک گذاری آن اقدام کنند. در بخشهای بعدی این مقاله بهطور مفصل نحوهی استفاده از پلاس کد توضیح داده خواهد شد.
- وارد کردن مختصات جغرافیایی برای یافتن مکان: برای این منظور باید مختصات جغرافیایی را به صورت یکی از قالبهای ذیل در کادر جستجوی نقشهی گوگل وارد کنید.
![]()
پس از وارد کردن مختصات، باید روی کیبورد سیستم عامل آیاواس دکمهی Search را لمس کنید. پس از این کار، نقطهی مورد نظر با یک پین قرمز مشخص خواهد شد.
- دریافت مختصات جغرافیایی یک مکان: برای به دست آوردن مختصات جغرافیایی یک منطقه یا مکان بدون نام باید روی نقطهی مورد نظر را لمس کرده و حدود چند ثانیه انگشت خود را روی آن نگه دارید. بلافاصله پس از این کار شاهد یک پین قرمز رنگ روی نقشه خواهید بود که برای مشاهدهی مختصات این نقطه باید در پایین صفحه روی Dropped pin ضربه بزنید.
راهنمای قالب مختصات جغرافیایی
- به جای حرف D انگلیسی باید از نماد درجه (°) استفاده شود.
- نباید از کاراکتر کاما (,) به جای نقطه (.) استفاده کرد. نمونهی صحیح: 2.17403 ,41.40338 نمونهی غلط: 2,17403 ,41,40338
- عرض جغرافیایی باید قبل از طول جغرافیایی وارد شود.
- عدد اول عرض جغرافیایی باید بین ۹۰- تا ۹۰ باشد.
- عدد اول طول جغرافیایی باید بین ۱۸۰- تا ۱۸۰ باشد.
بهرهمندی از پلاس کد
قالب یک پلاس کد (Plus Code) بسیار شبیه به آدرس خیابانهای ایالات متحده است. در صورتی که کاربران قادر به یافتن یک آدرس نباشند، به راحتی میتوانند با استفاده از پلاس کد برای یافتن یک مکان یا به اشتراکگذاری آن اقدام کنند. به این منظور کافی است که پلاس کد را در کادر جستجو تایپ کنید و از کیبورد سیستم روی Search ضربه بزنید. یک پلاس کد شامل ۶ یا ۷ شماره و حروف به علاوهی نام یک شهر یا شهرک مانند X4HM+3C, Cairo است. همچنین به عنوان نمونه پلاس کد زومیت روی نقشه معادل «QC79+PV» است. البته همانطور که مشاهده میکنید یک پلاس کد میتواند بدون نام شهر یا شهرک هم استفاده شود. در این صورت یک کد ویژهی منطقه به ابتدای آن افزوده خواهد شد (مانند 7GXHX4HM+3C). با این حال در صورتی که نزدیک یک مکان باشید، نیازی به افزودن کد ویژهی منطقه نخواهد بود (مانند X4HM+3C).
برای یافتن پلاس کد یک مکان یا منطقه باید روی یک مکان عمل لمس چند ثانیهای را انجام دهید تا نقطهی مورد نظر پین گذاری شود. حالا فقط باید صفحهی اطلاعاتی شناور مربوطه را به سمت بالا کشیده و به دنبال پلاس کد موجود بگردید. همچنین میتوان برای کسب اطلاعت در مورد مکان پین شده، روی پلاس کد یا آدرس آن را لمس کرد. متاسفانه پلاس کد در برخی از کشورها قابل نمایش نیست؛ که خوشبختانه شامل ایران نمیشود.
راهکار دیگر مراجعه به وبسایت رسمی پلاس کد است. در این وبسایت باید به منظور یافتن پلاس کد مربوط به یک مکان یا منطقه نام آن را در کادر جستجو وارد کرده و کلید Search را بفشارید. همچنین میتوانید پس از یافتن منطقهی مورد نظر روی نقشه، به منوی سه خط افقی واقع در کنار کادر جستجو مراجعه کرده و روی Grid یا Satellite ضربه بزنید. هماکنون میتوانید از پلاس کد مورد نظر رونوشت گرفته و آن را به اشتراک بگذارید. حتی میتوان با جستجو کردن پلاس کد در نرمافزار نقشهی گوگل به منطقهی مورد نظر مراجعه کرد.
یافتن گوگل کانتکت در نقشه
در صورتی که آدرس شخصی در خدمات Google Contacts ثبت شده باشد، به راحتی میتوان با استفاده از نام شخص، آدرس آن را پیدا کرد. به علاوه در صورت اقدام برای جستجوی یک آدرس، تمامی مخاطبانی که با آدرس وارد شده در ارتباط هستند، قابل مشاهده خواهند بود. Google Contacts خدماتی برای ثبت شمارهی تماس، آدرس و سایر اطلاعات مخاطبان است.
برای جستجوی مخاطب مورد نظر باید نام یا آدرس آن را در کادر جستجو وارد کنید. در این صورت، مخاطبانی که با آدرس وارد شده مطابقت داشته باشند، در بخش پیشنهادات نتایج جستجو ظاهر خواهند شد. حالا میتوانید روی یکی از پیشنهادات ضربه بزنید. برای مشاهدهی جزئیات مرتبط با مخاطب باید پایین صفحه را لمس کنید. اگر راهکار یاد شده عملی نشد، باید از فعال بودن گزینهیWeb and App Activity در صفحهی Activity controls و وجود داشتن نام و آدرس مخاطب در گوگل کانتکتس اطمینان حاصل کنید.
علاوهبر این کار باید از دسترسی گوگل مپ به مخاطبهای موجود در آیفون یا آیپد خود اطمینان حاصل کنید. برای چنین کاری باید روی دکمهی هوم آیفون ۸ پلاس و نسخههای پایینتر ضربه زده یاآیفون ۱۰ را با استفاده از فیس آیدی قفل گشایی کنید. اکنون باید به بخش Settings سیستم عامل مراجعه کرده و در مسیر Privacy → Contacts، دکمهی لغزندهی مربوط به Google Maps را لمس کنید تا در حالت فعال قرار بگیرد. همچنین میتوانید گوگل کانتکتهای خود را با آیفون یا آیپد همگامسازی کنید.
یافتن رویدادها، اطلاعات پرواز و رزرو
در نقشهی گوگل میتوان اطلاعات مربوط به رویدادهای آیندهی خود شامل اطلاعات پرواز، رستورانهای رزور شده و اجارهنامهی خودرو و ... را مشاهده کرد. اینگونه اطلاعات ممکن است در نتایج جستجو، پیشنهادات کادر جستجو، همراه با جزئیات یک مکان، داخل نقشه یا بخش مکانهای شما (Your Places) ظاهر شوند. نقشهی گوگل با استفاده از اطلاعات به دست آمده از خدمات جیمیل و گوگل کالندر، اطلاعات یاد شده را در اختیار کاربر قرار میدهد. کاربران فقط قادر به مشاهدهی اطلاعات رویدادهایی هستند که صرفا در صورت فعال بودن گزینهی Web and App Activity قابل دسترسی خواهد بود.
میتوان با جستجوی یک مکان یا نوع رویداد در نقشه، اقدام به دریافت اطلاعات در مورد رویداد کرد. به طور مثال برای مشاهدهی رزروهای انجام شده یا اطلاعات پرواز به ترتیب میتوان عبارات «my reservations» و «my flights» را جستجو کرد. به منظور مشاهدهی اطلاعات مربوط به رویدادها، میتوانید نام مکانی مانند فرودگاه نیوآرک (Newark airport) را جستجو کنید.
مشاهدهی پیشتر از موعد رویداد
در صورتی که زمان رویداد مورد نظر شخص نزدیک باشد، نقشهی گوگل یک میانبر را برای مسیریابی به آن رویداد در اختیار کاربر قرار خواهد داد. برای دسترسی به میانبر یاد شده باید روی آیکون Directions واقع در گوشهی سمت راست پایینی ضربه بزنید. در این حالت زمان سفر به مقصد را مشاهده خواهید کرد که برای شروع مسیریابی باید روی زمان (time) ضربه بزنید.
مخفی کردن رویداد
- مخفی کردن یک رویداد: پس از جستجوی یک مکان مانند Newark airport یا نوع رویدادی همچون my hotels، باید آن را لمس کنید. سپس در کنار رویدادی که قصد مخفی کردن آن را دارید، روی آیکون سه نقطهی افقی ضربه زده و پس از لمس Hide this reservation، کلمهی Hide را بزنید.
- مخفی کردن تمام رویدادها: در صورتی که تمایلی به مشاهدهی اطلاعات رویدادها در نقشهی گوگل ندارید، میتوانید گزینهی Web and App Activity را غیرفعال کنید. اگر گزینهی یاد شده غیر فعال شود، نمایش اطلاعات ذیل در نتایج جستجو و داخل نقشه متوقف خواهد شد:
- جستجوهای اخیر
- آدرس محل کار و منزل کاربر
- اطلاعات به دست آمده از گوگل کانتکتس و جیمیل
اما غیرفعال شدن گزینهی Web and App Activity تاثیری در نمایش اطلاعات زیر نخواهد داشت:
- اطلاعات به دست آمده از سایر نقشهها
- مکانهای ذخیره شده یا ستارهدار
- مکانهای امتیازدهی شده یا بررسی شده به وسیلهی کاربر
رزرو کردن میز در رستوران
متاسفانه این قابلیت فعلا برای کاربران کشور ایالات متحده و رستورانهایی که از وبسایت رزرو آنلاین OpenTable پشتیبانی میکنند، قابل استفاده است. همچنین بهرهمندی از آن با آیپی کشور ایران غیرممکن است. اگر قصد سفر به این کشور را دارید، میتوانید این بخش را مطالعه کنید. به این منظور ابتدا باید نام رستوران مورد علاقه را جستجو کرده یا درون نقشه روی آن ضربه بزنید. برای مشاهدهی اطلاعات بیشتر، باید نام رستوران را لمس کنید. اگر رستوران انتخابی از OpenTable بهره ببرد، قطعا باید بخشی تحت عنوان پیدا کردن میز (Find a table) در صفحهی اطلاعاتی قابل مشاهده باشد. این بخش دارای سه قسمت است. قسمت تاریخ و ساعت (Data & Time) برای تعیین تاریخ و ساعت مورد نظر، قسمت تعداد مهمانها (Party size) برای مشخص کردن تعداد مهمان و قسمت از جداول موجود انتخاب کنید (Select from the available tables) برای انتخاب ساعاتی است که میز مورد نظر شما خالی است.
اگر در تاریخ و ساعت مورد نظر میزی خالی نباشد، هیچ ساعاتی در قسمت سوم یاد شده نمایش داده نخواهد شد. وبسایت OpenTable برای تایید رزرو یک میز اختصاصی در رستوران نیازمند نام، شمارهی تماس و آدرس ایمیل کاربر است. در صورتی که با آدرس جیمیل فعلی خود در وبسایت OpenTable ثبت نام کرده باشید، امتیاز ویژهای برای صرف غذا و رزرو خود به دست خواهید آورد. برای تایید رزرو خود یک صفحه ظاهر شده و یک ایمیل از طرف OpenTable ارسال خواهد شد. اگر با پیغام خطای This didn’t go through مواجه شدید به معنی نبود توانایی گوگل برای برقراری ارتباط با OpenTable و تایید رزرو است. این اتفاق به طور معمول با آیپی ایران رخ میدهد.
تغییر دادن یا لغو کردن رزرو
برای این منظور باید به ایمیلِ تایید ارسال شده از سوی OpenTable مراجعه کرده و برای تغییر یا لغو آن به ترتیب باید روی Change یا Cancel ضربه بزنید.
جهتیابی و نمایش مسیرها
در گوگل مپ میتوان با استفاده از ۶ حالت مختلف مسیر از جمله رانندگی (Driving)، حمل و نقل عمومی (Transit)، پیاده روی (Walking)، دوچرخه سواری (Cycling)، تاکسی آنلاین (Rides) و پرواز (Flight)، اقدام به مسیریابی کرد. متاسفانه دسترسی به حالت پرواز در نسخهی آیاواس گوگل مپ قابل دسترسی نیست. کاربران ممکن است برای رسیدن به مقصد با مسیرهای چندگانه مواجه شوند؛ در این صورت بهترین مسیر به رنگ آبی بوده و اولین نتیجهای است که نمایش داده میشود. برای دستیابی به برترین مسیر منتهی به مقصد مورد نظر، باید پس از جستجوی مکان یا ضربه زدن روی نام آن در نقشه، آیکون دایرهی آبی رنگ (Go) واقع در گوشهی پایینی سمت راست صفحه را لمس کنید. با انجام این کار شاهد نمایان شدن آیکون خودرو، اتوبوس، آدمک در حال تکان دادن دست و یک شخص در حال پیادهروی خواهید بود. پس از لمس هر کدام از آنها، میتوانید به منظور مشاهدهی فهرست مسیرهای رانندگی، قدم زنی یا دوچرخه سواری، روی نوار سفید رنگ واقع در پایین صفحه ضربه بزنید.
هر نوع از مسیر، زمان و مسافت تقریبی سفر را تا رسیدن به مقصد تخمین میزند و به کاربر نشان میدهد. اگر در منطقهای باشید که دارای خدمات تاکسیرانی آنلاین مانند اوبر است (حالت Rides)، میتوانید آن را با حالت حمل و نقل عمومی و پیادهروی مقایسه کنید. برای مسیریابی در حالت حمل و نقل عمومی ابتدا باید یک مسیر را انتخاب کنید و روی نوار سفید ضربه بزنید. در نهایت میتوان به اطلاعاتی مانند کل ساعت و مسافت مورد نیاز برای پیمودن تا مقصد دست یافت.
متاسفانه مسیریابی برای حالت حمل و نقل عمومی، دوچرخه سواری و تاکسی آنلاین در کشور ایران امکانپذیر نخواهد بود. همچنین در گوگل مپ، مسیریابی برای مقصد چندگانه یا ایستگاههای بین راهی برای حالت حمل و نقل عمومی و تاکسی آنلاین در دسترس نیست.
افزودن مقصدهای چندگانه
برای این منظور ابتدا لازم است که اقدام به جستجوی مقصد مورد نظر کرده یا درون نقشه روی آن ضربه بزنید. اکنون از گوشهی پایینی سمت راست، دایرهی آبی را لمس کنید. سپس از گوشهی بالایی سمت راست باید آیکون سه نقطهی افقی را لمس کرده و Add stop را بزنید. پس از اتمام کار هم باید کلمهی Done را لمس کنید. برای افزودن مقصدهای بیشتر باید مراحل یاد شده را تکرار کنید. حداکثر میتوان تا ۹ ایستگاه را به فهرست مقصدها اضافه کرد. برای تغییر اولویت مقصد مورد نظر میتوانید با لمس و نگه داشتن آیکون دایره (نشان دهندهی اولویت) یا سه خط افقی نزدیک به نام هر مقصد، آن را جابهجا کنید. اگر فقط یک مقصد انتخاب شده باشد، میتوانید با لمس آیکون دو فلش غیر هم جهت واقع در سمت راست کادر مبدا و مقصد، اولویت آنها را با هم عوض کنید.
سفارشیسازی مسیر
- اجتناب از بزرگراه، عوارض راهداری و کشتیرانی: به منظور انجام چنین کاری باید بعد از جستجوی مقصد یا ضربه روی آن، دایرهی آبی را لمس کنید. اکنون باید روی Driving ضربه زده و آیکون سه نقطهی افقی را لمس کنید. در نهایت پس از ضربه زدن روی گزینهی Route options، میتوانید برای اجتناب از بزرگراهها (Avoid highways)، راههای دارای عوارض (Avoid tolls) و کشتیها (Avoid ferries)، آنها را در حالت فعال قرار دهید. در این صورت از انتخاب شدن مسیرهایی که شامل موارد یاد شده است، اجتناب خواهد شد. گزینههای موجود در این بخش، بسته به نوع وسیلهی نقلیهی و حالت مسیر انتخابی در بخش Directions تغییر خواهند کرد. به عنوان مثال، هنگام لمس حمل و نقل عمومی، به جای اجتناب کردن، گزینهای تحت عنوان حالت برگزیده (Preferred Mode) برای ترجیح دادن یک مسیر افزوده میشود که کاربر میتواند اتوبوس (Bus)، مترو (Subway)، قطار (Train) یا قطار شهری (Tram) را انتخاب کند.
- تغییر نقطهی شروع حرکت یا مقصد: به طور پیشفرض نقطهی شروع حرکت در زمان بهرهمندی از حالت مسیریابی، موقعیت مکانی فعلی کاربر است. برای تغییر این نقطه باید مراحلی که در ادامه شرح میدهیم، دنبال کنید. پس از جستجوی مقصد و لمس آن باید روی دکمهی آبی رنگ واقع در پایین صفحه ضربه بزنید. به منظور ویرایش نقطهی شروع باید در بالای صفحه روی Your location ضربه بزنید. برای ویرایش کردن نقطهی پایانی سفر باید روی موردی که در کادر to قرار دارد، ضربه بزنید. حالا میتوانید برای جستجوی یک نقطهی جدید اقدام کرده یا به منظور انتخاب آن از روی نقشه، گزینهی Choose on map را بزنید.
ذخیرهی مسیر برای مشاهدهی آفلاین آن
در زمان متصل بودن به اینترنت میتوان مسیر مورد نظر را روی آیفون یا آیپد ذخیره کرده و هنگام آفلاین بودن آن را پیدا کرد. در حال حاضر مسیرهای ذخیره شده برای تمامی حالتهای عبور و مرور فقط در کشورهای برزیل، روسیه، هند، اندونزی و مکزیک در دسترس است و هر بار فقط میتوان یک مسیر را ذخیره کرد. برای این منظور از متصل بودن به اینترنت اطمینان حاصل کنید و سپس به دنبال یک مقصد بگردید. پس از لمس دکمهی آبی رنگ واقع در پایین صفحهی شناور مربوطه، از بالای صفحه حالت مسیریابی یا عبور و مرور خود را انتخاب کنید. حال باید روی نوار سفید رنگ واقع در پایین صفحه ضربه بزنید. در این صفحه مدت زمان سفر و مسافت نشان داده میشود. در آخر باید عبارت Save offline واقع در پایین صفحه را لمس کنید.
به دلیل اینکه مسیر مورد نظر در حافظهی داخلی آیفون یا آیپد ذخیره میشود، باید در زمان جستجو برای یک مسیر ذخیره شده از همان دستگاه استفاده شود. تاریخ انقضای مسیر ذخیره شده ۳۰ روز است. مسیر ذخیره شده همان حالت عبور و مروری را نشان میدهد که در زمان ذخیرهی آن انتخاب شده بود. در صورتی که موقعیت مکانی فعلی کاربر به عنوان یک مسیر ذخیره شده باشد، هنگام جستجوی مسیر ذخیره شده، مسیریابی از همان مکان ذخیره شده آغاز میشود و نمیتوان از موقعیت مکانی فعلی خود آن را شروع کرد. فعلا حالت ناوبری قدم به قدم برای مسیرهای ذخیره شده در دسترس نیست. برای این منظور باید اقدام به دانلود آفلاین یک منطقه بکنید. برای یافتن مسیر ذخیره شده میتوانید پس از اجرای گوگل مپ روی گزینهی Saved offline route موجود در پایین صفحه ضربه بزنید.
به اشتراکگذاری مسیر و موقعیت مکانی با دیگران
برای این کار، باز هم باید از طریق دکمهی Directions، اقدام به تعیین مبدا و مقصد مورد نظر بکنید. سپس باید روی آیکون سه نقطهی افقی ضربه زده و گزینهی Share directions را لمس کنید. اکنون فقط باید نرمافزاری مانند تلگرام یا ... را انتخاب کنید. همچنین میتوانید از گزینهی Share Your Location به منظور اشتراکگذاری موقعیت مکانی خود بهره ببرید. روش دیگر برای اشتراکگذاری موقعیت مکانی فعلی خود، بهرهمندی از نقطهی آبی و گزینهی Share Your Location مربوط به آن است. با لمس نقطهی آبی میتوان به گزینهی یاد شده دسترسی داشت.
ارسال مسیرها به گوشی هوشمند یا تبلت
این قابلیت فقط از طریق نسخهی مبتنیبر مرورگر گوگل مپ قابل دسترسی است. برای بهرهمندی از آن میتوانید به مقالهی «آموزش گوگل مپ: راهنمای نسخه تحت وب نقشه گوگل» مراجعه کنید.
ناوبری قدم به قدم
با بهرهمندی از قابلیت ناوبری (navigation) در گوگل مپ، به راحتی میتوان اقدام به مسیریابی قدم به قدم تا مقصد مورد نظر کرد. قابلیت ناوبری قدم به قدم (turn by turn navigation) نقشهی گوگل بر اساس اطلاعات مکانی به دست آمده از ماهوارهی GPS، وایفای و شبکههای سلولی عمل میکند. استفاده از یک مورد یا ترکیب کردن هر سهی آنها کاملا اختیاری است. در صورت ترکیب شدن جیپیاس، وایفای و شبکههای سلولی، دقت مکانیابی در نقشهی گوگل افزایش خواهد یافت. نقشهی گوگل در این قابلیت امکان نمایش مسیرها و بهرهمندی از اطلاعات ترافیکی بلادرنگ را به منظور یافتن برترین مسیر منتهی به مقصد در اختیار کاربران گذاشته است. به علاوه، کاربران با استفاده از ناوبری صوتی قادر به شنیدن هشدارهای ترافیکی، آگاهی از دور برگردان، نام مسیر مورد استفاده و آگاهی از وجود مسیر بهتر، خواهند بود. تمامی این موارد منوط به روشن بودن جیپیاس، دسترسی گوگل مپ به موقعیت مکانی فعلی کاربر و بلندگوهای صدا است. قابلیت ناوبری صوتی و دریافت اطلاعاتی مانند نام مسیر مورد استفاده در تمامی زبانها و مناطق قابل دسترس نیست. این مورد شامل کشور ایران هم میشود.
برای شروع ناوبری گام به گام ابتدا باید به دنبال مقصد مورد نظر گشته یا داخل نقشه آن را لمس کنید. اکنون به جای ضربه زدن روی آیکون آبی دایرهای شکل واقع در گوشهی پایینی سمت راست، باید آن را به مدت چند ثانیه لمس کرده و نگاه دارید. در این صورت ناوبری گام به گام آغاز شده و نیازی به دنبال کردن ادامهی این بخش از مقاله نخواهد بود. اما در صورتی که تمایلی به انجام لمس چند ثانیهای نداشتید، میتوانید پس از ضربه زدن روی آیکون دایرهی آبی، یکی از حالتهای مسیریابی را انتخاب کنید.
پس از لمس آیکون آبی دایرهای شکل واقع در گوشهی پایینی سمت راست، باید یکی از حالتهای مسیریابی را انتخاب کنید. مسیرهای دیگری غیر از مسیر انتخاب شده به وسیلهی نقشه، به رنگ خاکستری قابل مشاهده خواهند بود که میتوان با لمس کردن، آن را در حالت انتخاب قرار داد. در نهایت برای شروع ناوبری باید آیکون فلش Navigate را لمس کنید. به منظور تغییر حالت نمایش نقشه هم باید روی آیکون قطبنما ضربه بزنید. اگر پس از انجام این کار با پیام Searching for GPS مواجه شدید، به معنی تلاش گوشی هوشمند برای دریافت سیگنال جیپیاس است. به عنوان مثال، اگر داخل یا نزدیک تونل، پارکینگ یا سایر مکانهایی که سیگنال جیپیاس موجود نیست، قرار داشته باشید، با پیام یاد شده روبهرو خواهید شد. برای توقف یا لغو ناوبری باید از گوشهی پایینی سمت چپ آیکون ضربدر را لمس کنید.
برای مشاهدهی عملیات بیشتر هنگام ناوبری به سمت مکان مورد نظر، میتوانید روی نوار سفید واقع در پایین صفحه ضربه بزنید. برای مخفی کردن منو هم باید دوباره آن را لمس کنید. گزینههای موجود در منوی یاد شده به شرح ذیل هستند.
- جستجو در طول مسیر (Search along route): این گزینه مربوط به جستجوی مکانی مانند رستوران یا ایستگاه گاز در طول مسیر در حال ناوبری است.
- نمایش نقشهی ماهوارهای (Show satellite map): گزینهی جاری برای مشاهدهی نمای ماهوارهای نقشه برای دستیابی به جزئیات بیشتر مورد استفاده قرار میگیرد.
- مسیرها (Directions): دریافت فهرستی از مسیریابیهای گام به گام با این گزینه ممکن میشود.
- تنظیمات (Settings): با لمس این گزینه میتوان به تنظیماتی مانند جابهجایی بین واحدهای مسافت کیلومتر و مایل دسترسی داشت.
در ایران به جای دکمهی Start باید روی Preview ضربه بزنید و برای خروج از آن میتوانید علامت فلش بازگشت واقع در گوشهی بالایی سمت راست صفحه را لمس کنید. این قابلیت برای ایرانیان بسیار شبیه به قابلیت ناوبری بدون جابهجایی قدم به قدم دستگاه در نسخهی تحت وب گوگل مپ است. برای مشاهدهی ادامهی مسیر و فاصلهی باقی مانده تا تقاطع یا موارد دیگر باید به صورت دستی روی فلش چپ و راست واقع در پایین صفحه ضربه زده و مسیر را مرور کرد. به علاوه، در برخی از موارد لازم است که نقشه به صورت دستی جابهجا شود.
کاربران ایرانی باید به جای ناوبری قدم به قدم از گزینهی شروع رانندگی (Start Driving) برای این منظور بهره ببرند. این گزینه در ادامهی مقاله شرح داده خواهد شد. در حالت Start Driving فقط میتوان برای حالت رانندگی اقدام به ناوبری گام به گام کرد. اما قابلیت ناوبری گام به گام از طریق دکمهی Directions محدود نبوده و میتوان در مسیرهای مختلفی مانند دوچرخه سواری، پیاده روی، حمل و نقل عمومی و تاکسی آنلاین اقدام به ناوبری کرد. در حالت ناوبری یاد شده برای کاربران ایرانی میتوان با لمس دو انگشتی و کشیدن آنها به سمت بالا، نمای نقشه را تغییر داده و در صورت بزرگنمایی کافی تمامی اماکن و ساختمانهای شهر را به صورت سه بعدی نظاره کرد.
گوش دادن به صدای مسیرها
هنگام ناوبری قدم به قدم میتوانید به صدای مسیرها گوش داده و به اطلاعات مختلفی دسترسی داشته باشید.
تغییر سطح بلندی صدا
برای این منظور پس از لمس منوی همبرگری گوگل مپ باید به مسیر Settings → Navigation settings مراجعه کنید. در بخش جاری میتوانید برای داشتن صدایی بلند (Louder)، متوسط (Normal) و پایین (Softer)، به ترتیب یکی از گزینههای مربوطه را لمس کنید.
هنگام ناوبری میتوان با لمس آیکون بلندگوی واقع در گوشهی بالایی سمت راست، به سه گزینهی ذیل دسترسی داشت.
- بیصدا (Mute): برای بیصدا کردن راهنمای صوتی ناوبری گام به گام کاربرد دارد.
- با صدا (Unmute): برای غیرفعال کردن حالت بیصدا و آزاد کردن صدای راهنمای صوتی ناوبری قدم به قدم به کار میرود.
- شنیدن هشدارها (Hear Alerts): در این حالت فقط میتوان هشدارهایی مانند ترافیک، ساخت و ساز و تصادفها را هنگام ناوبری شنید. با فعال بودن این گزینه قادر به شنیدن مسیریابی گام به گام نخواهید بود.
برای شنیدن صدای راهنمای ناوبری صوتی حتما باید حجم صدای رسانه (Media) در آیفون یا آیپد به اندازهی کافی باشد. در غیر این صورت قادر به شنیدن راهنمای صوتی نخواهید بود.
پخش صدای ناوبری صوتی از بلندگوی خودرو
با استفاده از کابل یواِسبی یا فناوری ارتباطی بلوتوث هنگام رانندگی میتوان صدای راهنمای ناوبری را به جای اسپیکر آیفون یا آیپد، از بلندگوهای داخل خودرو شنید.
- بلوتوث: برای این منظور ابتدا باید بلوتوث آیفون، آیپد یا آیپاد خود را روشن کرده و آن را با خودرو جفت (Pair) کنید. حالا باید منبع صدای سیستم صوتی خودرو را روی بلوتوث قرار دهید. سپس از منوی همبرگری نرمافزار گوگل مپ و گزینهی Settings، به بخش Navigation settings مراجعه کنید. در آخر باید دکمهی لغزندهی مربوط به گزینهی Play voice over Bluetooth را لمس کنید.
- یواسبی: قبل از انجام هر کاری، لازم است که منبع صدای سیستم صوتی خودرو را روی USB قرار دهید. سپس در منوی همبرگری گزینهی Settings را لمس کرده و Navigation settings را بزنید. در آخر باید دکمهی لغزندهی مربوط به گزینهی Play voice over Bluetooth را در حالت غیرفعال قرار دهید. در این روش بهتر است از کابلهای مخصوص شارژ یا آداپتور برقی که به یک خروجی متصل شده، استفاده شود.
صرفهجویی در مصرف باتری
در حالت ناوبری صوتی، میزان مصرف باتری گوشی هوشمند یا تبلت به دلیل به کارگیری صفحه نمایش، اسپیکر و مکانیابی لحظهای، افزایش مییابد. بنابراین بهتر است زمانی که نیازمند ناوبری صوتی بیش از ۳۰ دقیقه هستید، دستگاه را به یک شارژر متصل کنید. اگر در برخی از مناطق نیازی به صفحه نمایش گوشی هوشمند نداشته باشید، میتوانید آن را خاموش کرده و صرفا به صدای راهنمای صوتی گوش فرا دهید.
ناوبری قدم به قدم در حالت رانندگی
کلیهی مباحث مربوط به ناوبری گام به گام در مورد ناوبری در حالت رانندگی هم صدق میکند. در این بخش صرفا به جزئیات تشریح نشده در مورد آن خواهیم پرداخت. اگرچه این نوع از ناوبری به طور کلی برای کاربران ایرانی مسدود نشده است؛ اما باز هم برای دسترسی به آن نیاز به تغییر آدرس آیپی خواهید داشت. علاوهبر این کار ممکن است نیازمند متوقف کردن نرمافزار و پاک کردن دادههای کش مربوط به آن باشید. نحوهی انجام این کارها در بخشهای قبلی مقاله بهطور مفصل توضیح داده شده است. در ناوبری گام به گام با استفاده از دکمهی Directions برای کاربران ایرانی، صفحه نمایش گوشی هوشمند به طور مداوم خاموش میشود. به همین دلیل باید هر چند دقیقه صفحه نمایش دستگاه را لمس کنید. این موضوعِ بسیار آزار دهنده در ناوبری با استفاده از گزینهی Start Driving مطرح نبوده و نیازی به جابهجایی دستی نقشه نخواهد بود؛ زیرا با پیشروی هرچه بیشتر در مسیر، موقعیت مکانی موجود در نقشه و صفحهی آن به طور خودکار جابهجا خواهد شد. در حقیقت قابلیت Start Driving برای مشاهدهی ترافیک، جستجوی اماکن بین راهی و ناوبری به یک مکان عمومی کاربرد دارد و نیازی نیست که حتما به مقصد برسید. قابلیت یاد شده فقط روی دستگاههای مبتنیبر اندروید و در برخی از کشورهای محدود قابل دسترسی است.
قبل از هر کاری باید آیکون Location Information موجود در سایبان اعلان را به منظور دسترسی گوگل مپ به موقعیت مکانی فعلی خود، لمس کنید. برای شروع ناوبری در حالت رانندگی ابتدا باید منوی همبرگری نرمافزار گوگل مپ را لمس کرده و گزینهی شروع رانندگی (Start Driving) را بزنید. همچنین میتوانید از طریق لمس سربرگ Driving واقع در صفحهی شناور پایین گوشی و زدن دکمهی Start Driving، شروع به ناوبری قدم به قدم در حالت رانندگی کنید. غیر از این، سربرگ یاد شده شامل اطلاعاتی مانند تاخیرهای ترافیکی ناشی از تصادف یا عملیات ساختمانی، مدت زمان لازم برای رسیدن به مقصد پیشنهادی با سریعترین مسیر و ... است. در صورتی که برای اولین بار اقدام به لمس دکمهی یاد شده بکنید، باید برای بستن صفحهی خوشآمد گویی، روی عبارت GOT IT ضربه بزنید.
اگر در روشنای روز قصد ناوبری را داشته باشید، طراحی نرمافزار به رنگ سفید و روشن خواهد بود؛ اما در صورتی که در تاریکی شب خواستار استفاده از دکمهی Start Driving باشید، طراحی نرمافزار تیره خواهد شد.
به منظور آغاز ناوبری گام به گام و شروع رانندگی باید با لمس عبارت تنظیم مقصد (Set Destinatin)، مقصد مورد نظر را تعیین کنید. به این منظور باید مکان یا آدرس خاصی را جستجو کرده و در بخش پیشنهادات روی آن ضربه بزنید. هنگام جستجو میتوان از دستهبندیهایی مانند ایستگاه گاز یا سوپر مارکت بهره برد. همچنین به راحتی میتوانید نقطهی مورد نظر را داخل نقشه به مدت چند ثانیه لمس کنید. با انجام این کار نقطهی مورد نظر پین گذاری شده و صفحهی موقتی در پایین گوشی ظاهر میشود که نام، مدت زمان رسیدن به مقصد و میزان مسافتی که باید طی شود، به کاربر نمایش میدهد. اگر مایل به ناوبری قدم به قدم باشید، قبل از اتمام نوار شمارش معکوس دکمهی NAVIGATE، باید آن را لمس کنید. در غیر این صورت باید منتظر اتمام نوار شمارشگر مانده یا روی DISMISS ضربه بزنید. برای آگاهی از میزان ترافیک و مشاهدهی نمای ماهوارهای مسیر در حال ناوبری میتوانید منوی سه نقطهی عمودی واقع در کنار آیکون میکروفون را لمس کرده و تیک گزینهی مورد نظر را بزنید. با این کار لایهی مربوط به ترافیک یا نمای ماهوارهای به نقشه افزوده خواهد شد. همچنین از این بخش میتوانید به تنظیمات ناوبری دسترسی داشته باشید.
برای دسترسی سریعتر به قابلیت Start Driving، میتوانید پس از مراجعه به گزینهی Navigation settings از بخش Settings، عبارت Add Driving shortcut را به منظور ایجاد آیکون میانبر مربوط به قابلیت یاد شده در صفحهی هوم گوشی لمس کنید. فعال کردن دکمهی لغزندهی گزینهی Keep map north up موجود در بخش تنظیمات ناوبری یا لمس آیکون قطبنمای موجود در حالت ناوبری و قرار دادن آن در حالت N، باعث ثابت ماندن نقشه در حالت شمالی خواهد شد. در این حالت نقشه هیچ چرخشی نخواهد کرد. میتوان با لمس دوبارهی آن، ناوبری را از حالت ثابت رو به شمال خارج کرد. گزینهی واحدهای مسافت (Distance units) برای تغییر واحد مسافت در سه حالت خودکار، کیلومتر و مایل کاربرد دارد.
راهنمای دستورات و جستجوی صوتی
در آیفون و آیپد میتوان با صدای خود اقدام به یافتن اطلاعات کرده یا دستورات صوتی را برای به انجام رسیدن خواستهی خود صادر کرد. برای بهره بردن از قابلیت جستجوی صوتی حتما باید از حساب کاربری یکسانی برای ورود به نقشهی گوگل و نرمافزار گوگل استفاده کرد. متاسفانه این ویژگی برای تمامی زبانها قابل دسترس نیست. کاربران ایرانی آیفون و آیپد هم از این قاعده مستثنی نیستند.
برای شروع کار باید آیکون میکروفون واقع در سمت راست کادر جستجو را لمس کنید. در این هنگام باید سوالی پرسیده یا درخواستی از گوگل بکنید. در ادامه میتوانید از نمونه سوالات و دستورات صوتی کمک بگیرید. اگر دستور صوتی مورد استفاده موفقیتآمیز نبود، باید به گونهی دیگری بیان شود. در این راهنما تلاش بر این بوده تا صرفا معنی فارسی دستور صوتی بیان شود.
فرمانهای جستجوی صوتی
۱- چگونه به {نام مکان} بروم؟ یا [How do I get to [name of place
۲- نقشهی {نام مکان} را به من نشان بده یا [Show me a map of [name of place
۳- با مادر تماس بگیر (Call Mom)
۴- ایستگاههای گاز را پیدا کن یا رستورانها را پیدا کن (Find gas stations or Find restaurants)
۵- یک پیام متنی به مانی ارسال کن یا یک اساماس با مضمون « احساس خوش شانسی میکنم» به حامی بفرست (Send a text to Mani or Send an SMS to Hami, I'm feeling lucky)
۶- هوا چطور است؟ یا آب و هوا در تهران چطور است؟ (?What's the weather like? or How's the weather in Tehran)
۷- موسیقی {نام موسیقی} را پخش کن یا موسیقی تولدت مبارک را در گوگل پلی موزیک پخش کن (Play [name of music] or Play happy birthday on Google Play Music)
۸- نزدیکترین هتل چیست؟ (?What's the closest hotel)
۹- ملاقات بعدی من چه زمانی است؟ (?When's my next meeting)
دستورات صوتی ناوبری
۱- بیصدا یا راهنمای صوتی را بیصدا بکن (Mute or Mute voice guidance)
۲- صدادار یا راهنمای صوتی را صدادار بکن (Unmute or Unmute voice guidance)
۳- ترافیک را نشان بده یا ترافیک را مخفی کن (Show traffic or Hide traffic)
۴- ماهواره را نشان بده یا ماهواره را مخفی کن (Show traffic or Hide traffic)
۵- به خانه ناوبری کن یا به طرف استارباکس ناوبری کن (Navigate home or Navigate to Starbucks)
۶- نمای کلی مسیر را نشان بده یا مسیرهای جایگزین را نشان بده (Show route overview or Show alternate routes)
۷- این چه جادهای است؟ (?What road is this)
۸- زمان تقریبی رسیدن چقدر است؟ (?What's my ETA)
۹- ترافیک پیشرو چگونه است؟ یا ترافیک به سمت خانه چگونه است؟ (?How's traffic ahead? or How's traffic to home)
۱۰- از عوارض راهداری اجتناب کن یا عوارض راهداری را فعال کن (Avoid tolls or Enable tolls)
۱۱- از بزرگراهها اجتناب کن یا بزرگراهها را فعال کن (Avoid highways or Enable highways)
۱۲- از کشتیها اجتناب کن یا کشتیها را فعال کن (Avoid ferries or Enable ferries)
۱۳- از ناوبری خارج شو (Exit navigation)
ایجاد آیکون میانبر مکان پربازدید
با ایجاد یک آیکون میانبر یا ابزارک (ویجت) نرمافزار گوگل مپ در صفحهی هوم آیفون، آیپد یا آیپاد، سادهتر از گذشته میتوان اقدام به دریافت اطلاعات و مسیریابی کرد. با افزودن ابزارک Google Travel Times به صفحهی هوم آیفون میتوانید مدت زمان رسیدن به خانه یا محل کار خود را تخمین بزنید. در صفحهی قفل سیستم عامل iOS 10 باید تا زمان مشاهدهی فهرست ابزارکها، از چپ به راست سوایپ کنید. سپس باید به سمت پایین پیمایش کرده (سوایپ به بالا) و Edit را لمس کنید. اکنون باید روی آیکون مثبت مربوط به ابزارک Google Travel Times ضربه زده و Done را لمس کنید. پس از افزوده شدن ابزارک، قادر به مشاهدهی زمان سفر تخمین زده شده در صفحهی Today خواهید بود. در صورت لمس کلمهی Home یا Work، درون گوگل مپ شاهد نمایان شدن مسیرهای منتهی به خانه یا محل کار خود خواهید بود. البته برای انجام این کار باید آدرس خانه و محل کار خود را قبلا در نرمافزار نقشهی گوگل ثبت کرده باشید. نحوهی انجام این کار در بخشهای قبلی مقالهی جاری به تفصیل شرح داده شده است.

با استفاده از روش یاد شده حتی میتوانید بدون قفلگشایی آیفون و آیپد اقدام به مسیریابی کنید. برای انجام این کار صرفا باید آیکون مثبت ابزارک Google Directions را لمس کنید.
به منظور بهرهمندی از قابلیت لمس سه بعدی در آیفون ۶ اس و نسخههای جدیدتر، پس از ثبت آدرس خانه و محل کار و فعال کردن قابلیت Web & App Activity، باید به مسیر General → Accessibility مراجعه کرده و دکمهی لغزندهی مربوط به 3D Touch را در حالت فعال قرار دهید.
درخواست تاکسی آنلاین
در عصر حاضر، درخواست خودروی سواری آنلاین مانند اوبر و لیفت، تاثیر بهسزایی روی حمل و نقل عمومی گذاشته است. از این رو شرکت گوگل هم برای همقدم شدن با فناوری روز، اکنون به طور کامل از چنین خدماتی در سراسر جهان پشتیبانی میکند. از خدمات درخواست خودروی سواری آنلاین میتوان به ۹۹ تاکسی، ایزیتاکسی، گِت، هایلو و مایتاکسی اشاره کرد. متاسفانه بهرهمندی از این قابلیت به خاطر نبود پشتیبانی از اسنپ و تپسی، در ایران غیرممکن است.
مشاهدهی تاکسیهای آماده
به این منظور باید پس از جستجوی یک مقصد یا لمس آن در نقشه، از گوشهی پایین سمت راست، روی آیکون Go ضربه بزنید. لمس آیکون یاد شده باعث نمایش چندین گزینهی مختلف خواهد شد که از بین آنها باید Rides را بزنید. اکنون میتوانید خدمات درخواست خودروی سواری آنلاین مورد نظر را انتخاب کنید. در بیشتر مواقع میتوانید با لمس دکمهی OPEN APP موجود در صفحهی شناور، در صورت نصب بودن نرمافزار خدمات دهندهی سواری آنلاین، آن را فراخوانی کنید. در غیر این صورت با لمس آن، به صفحهی دانلود نرمافزار در اپ استور اپل منتقل خواهید شد. با این حال، خدمات تاکسی آنلاین اوبر استثنا بوده و به راحتی میتوانید از درون نرمافزار گوگل مپ اقدام به سفارش تاکسی بکنید.
علاوهبر راهکار یاد شده میتوانید در کارت شناور اطلاعاتی مربوط به ایستگاه، آیکون DEPART را لمس کرده و مقصد را مشخص کنید. سپس باید روی آیکون Rides با نماد آدمکی که در حال تکان دادن دست خود است، ضربه بزنید. در آخر باید خدمات تاکسی آنلاین مورد نظر را انتخاب کنید.
در صورت رزرو کردن یک سواری آنلاین یا متصل شدن به حساب کاربری آن، نرمافزار گوگل مپ اطلاعاتی مانند نام کاربر، شمارهی تماس، آدرس ایمیل، مبدا و مقصد، اطلاعات دستگاه و نحوهی پرداخت را با خدمات دهندهی سواری آنلاین به اشتراک خواهد گذاشت.
مشاهدهی زمان حرکت قطار و اتوبوس
با بهرهمندی از نقشهی گوگل میتوان از زمان حرکت وسایل حمل و نقل عمومی مطلع شد. برخی از ایستگاههای اتوبوس یا قطار زمان حرکت را به صورت بلادرنگ نشان میدهند. برخی دیگر صرفا برنامهی حرکت را در اختیار کاربران قرار میدهند.
به منظور مشاهدهی زمانهای حرکت نزدیک میتوانید از بخش پایین صفحه روی سربرگ Transit ضربه بزنید. اگر صفحه را به سمت بالا بکشید، میتوانید به اطلاعاتی در مورد وسایل حمل و نقل عمومی نزدیک به خود دسترسی داشته باشید. برای مشاهدهی گزینههای مختلف حمل و نقل عمومی و زمان آنها صفحه را به سمت بالا یا پایین پیمایش کنید. اگر صفحه را به سمت چپ یا راست پیمایش کنید، قادر به مشاهدهی ایستگاههای مختلف حمل و نقل عمومی خواهید بود. با لمس یک ایستگاه میتوانید به فهرست برنامهی زمانی حرکت آنها دسترسی داشته باشید.
برای مشاهدهی برنامهی زمانی حرکت یک ایستگاه خاص باید نام آن را جستجو کرده یا داخل نقشه روی آن ضربه بزنید. حالا میتوانید به وسیلهی بالا بردن صفحهی شناور یا کارت اطلاعاتی، گزینههای حمل و نقل عمومی ایستگاه انتخابی را مشاهده کنید. رنگ سبز به معنی فعال بودن برنامهی حرکتی و بهروزرسانی اطلاعات آن به صورت بلادرنگ است. رنگ قرمز نشان دهندهی تاخیر افتادن در حرکت و رنگ سیاه بیانگر بهروزرسانی نشدن اطلاعات حرکتی به صورت آنی است. آیکون لوزی شکل قرمزی که دارای یک علامت خطر است، نشان دهندهی به تاخیر افتادن حرکت به خاطر عملیات ساخت و ساز و ... است.
با افزودن ابزارک Google Transit Departures قادر به مشاهدهی زمانهای حرکت بعدی از ایستگاههای حمل و نقل عمومی اطراف خود خواهید بود. برای افزودن ابزارک زمان حرکت وسایل حمل و نقل عمومی، میتوانید بخشهای قبلی مقاله را مطالعه کنید. در اینجا فقط باید علامت مثبت مربوط به ابزارک Google Transit Departures را لمس کنید.
تنظیم یک یادآور برای زمان حرکت
در نرمافزار نقشهی گوگل و با استفاده از آیفون یا آیپد میتوانید برای سفر آیندهی خود برنامهریزی کرده و از سر وقت رسیدن به مقصد مورد نظر اطمینان حاصل کنید. برای این منظور ابتدا باید در بخش بالایی صفحه اقدام به تعیین مقصد بکنید. پس از لمس آیکون آبی رنگ دایرهای و تعیین نوع وسیلهی نقلیه یا مسیر رفت و آمد، باید از گوشهی بالایی سمت راست روی آیکون سه نقطهی افقی ضربه بزنید. اکنون با لمس گزینهی Set a reminder to leave میتوانید یکی از گزینههای موجود را انتخاب کنید. گزینهی When to leave برای زمان ترک کردن مبدا و گزینهی When to arrive برای تعیین زمان رسیدن به مقصد کاربرد دارد. پس از لمس هر کدام از گزینههای یاد شده، به ترتیب باید روی Depart یا Arrive ضربه بزنید. اکنون باید پس از تعیین تاریخ و زمان، دکمهی Done را لمس کنید.
نمایش ترافیک، ماهواره، مسیر قطار، دوچرخه سواری و ترابری
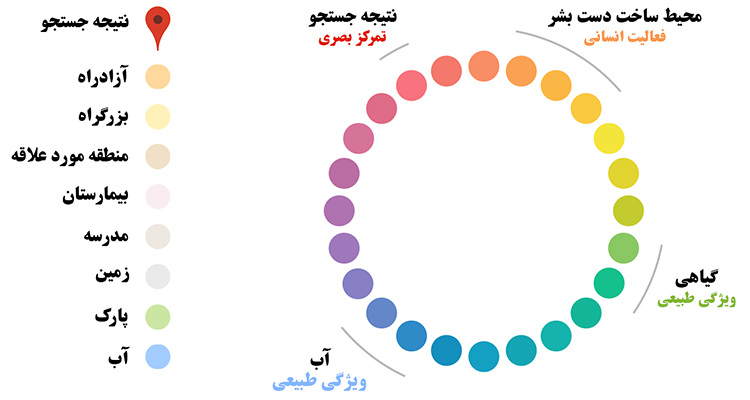
با استفاده از گوگل مپ میتوان ترافیک مسیر رفت و برگشت، خطوط حمل و نقل در یک شهر جدید، مسیرهای ویژهی دوچرخه سواری و تصاویر ماهوارهای را مشاهده کرده و اطلاعاتی در مورد چشمانداز یا عوارض زمینشناسی به دست آورد. هر کدام از المانهای موجود در نقشهی گوگل با یک رنگ خاص مشخص میشود. در ادامه میتوانید راهنمای رنگ مربوط به خدمات گوگل مپ را مشاهده کنید.

برای کسب آگاهی از وضعیت زندهی ترافیک (Traffic)، حمل و نقل عمومی (Public Transit)، مسیرهای مناسب برای دوچرخه سواری (Bicycling)، مشاهدهی نمای ماهوارهای (Satellite) و عوارض زمینشناسی (Terrain) میتوان منوی سه خط افقی نرمافزار نقشهی گوگل را لمس کرده و گزینهی مورد نظر را انتخاب کرد. برای غیرفعال کردن گزینهی انتخاب شده، دوباره باید روی آن ضربه زد. متاسفانه روش یاد شده با آیپی کشور ایران غیرقابل دسترسی است.
روش دیگر برای انجام چنین کاری که در ایران بیشتر کاربرد دارد، لمس آیکون Layers یا Sattelite & more واقع در سمت راست و بالای صفحهی آیفون یا آیپد است. پنجرهی مربوط به آیکون یاد شده به دو بخش MAP TYPE و MAP DETAILS تقسیم میشود. بخش MAP TYPE شامل سه لایه تحت عنوان پیشفرض (Default)، ماهواره (Satellite)، عوارض زمین (Terrain) است. با لمس آیکونهای مربوطه، یک لایهی جدید به نقشه افزوده خواهد شد. بخش MAP DETAILS هم دارای سه جزء به شرح ذیل است که با لمس هر یک از آنها میتوان درون نقشه به اطلاعات مربوطه دسترسی داشت.
- حمل و نقل عمومی (Transit): شامل اطلاعات حمل و نقل عمومی مانند خطوط قطار، مسیرهای حرکت اتوبوس و ایستگاههای مربوط به آنها است.
- ترافیک (Traffic): نشان دهندهی جریان زندهی ترافیک در جاده و بزرگراه است.
- دوچرخه سواری (Biking): مسیرهای مناسب دوچرخه سواری را مشخص میکند.
در این بخش با لمس دوبارهی هر کدام از موارد، جزئیات آن در نقشه مخفی یا غیرفعال خواهد شد. در صورتی که نقشه به رنگ خاکستری باشد، به معنی در دسترس نبودن اطلاعات مورد نظر دربارهی آن بخش از نقشهی در حال نمایش است. هر چند در برخی موارد میتوان با افزایش میزان بزرگنمایی، به اطلاعاتی مانند مسیرهای مناسب دوچرخه سواری دسترسی داشت.
نمای ماهوارهای
در صورتی که مایل به مشاهدهی نمای ماهوارهای هستید، کافی است روی آیکون مربوط به آن که جزو زیر مجموعهی آیکون Layers است، ضربه بزنید. اگرچه میزان مصرف دادهی اینترنتی در نمای ماهوارهای افزایش خواهد یافت، اما میتوان به اطلاعات بیشتری نسبت به نمای مرسوم و پیشفرض نقشهی گوگل دسترسی داشت.
اطلاعات ترافیکی
در حالت فعال بودن گزینهی ترافیک، اطلاعاتی مانند مشغول به کار بودن کارگران راهداری یا بسته بودن خیابان قابل مشاهده خواهد بود. میزان ترافیک روی نقشهی گوگل با طیف رنگی از سبز تا قرمز تیره (جگری) نشان داده میشود. رنگ سبز نشان دهندهی ترافیک سبک و روان، رنگ نارنجی بیانگر میزان متوسط ترافیک و رنگ قرمز تیره نمایانگر ترافیک بسیار سنگین است.
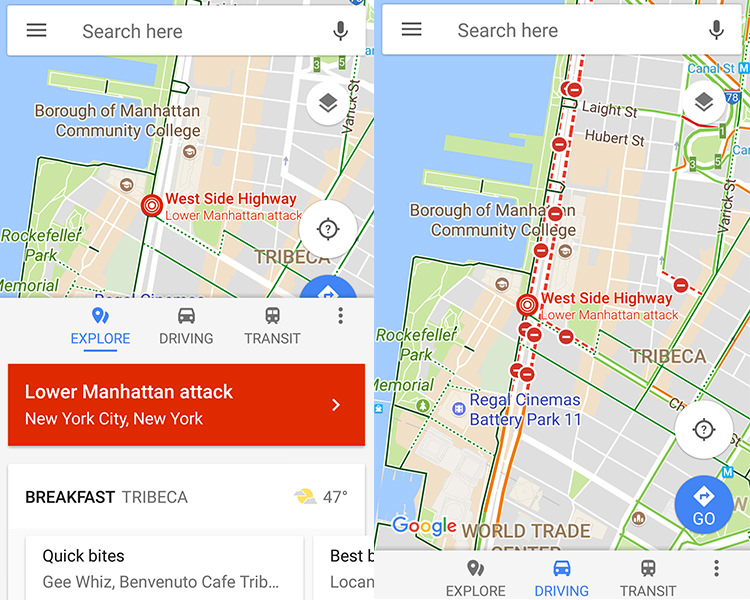
علاوهبر رنگهای یاد شده، حوادث ایجاد کنندهی ترافیک هم با نمادهای خاصی روی نقشهی گوگل نمایش داده میشوند. آیکون دایرهای شکل قرمز با نماد خودرو، نشان دهندهی ترافیک ناشی از تصادف و آیکون دایرهای شکل زرد با نماد کارگر، نمایانگر ترافیک ناشی از ساخت و ساز یا تعمیرات جادهای است. آیکون ورود ممنون، بیانگر مسدود بودن جاده بوده و آیکون دایرهای شکل زرد با نماد خطر، مربوط به سایر حوادث ایجاد کنندهی ترافیک است. اگر جادهای مسدود باشد، با خطوط نقطه گذاری شدهی قرمز رنگ مشخص خواهد بود. برای کسب اطلاعات بیشتر در مورد هر کدام از حوادث، میتوانید آیکون مربوطه را لمس کنید.
به عنوان مثال در زمان نگارش این مقاله، اتفاق ناگوار حملهی یک رانندهی وانت به سوی مسیر ویژهی دوچرخه سوارها در بخش منهتن شهر نیویورک اتفاق افتاده بود. همانطور که در تصویر ذیل قابل مشاهده است، مسیر مربوط به این رخداد ناگوار با علائم خاصی مشخص شده که نشان دهندهی مسدود بودن و امنیتی بودن راههای منتهی به این مکان است.

حمل و نقل عمومی
خطوط مربوط به حمل و نقل عمومی روی نقشه نشان دهندهی اتوبوس، بزرگراه و مسیرهای ریلی است. مسیرهای مختلف حمل و نقل عمومی مانند مترو یا اتوبوس و ایستگاههای مربوط به آنها با رنگها و نمادهای متفاوتی نمایش داده میشوند. به عنوان مثال، با لمس آیکون مربعی شکل آبی رنگ M میتوان به اطلاعاتی دربارهی ایستگاه متروی انتخابی دست یافت. با لمس آیکون مربعی شکل آبی رنگ با نماد اتوبوس هم میتوان از ایستگاههای اتوبوس موجود در مسیر حرکت آگاه شده و به برنامهی حرکت آنها دست یافت. علاوهبر موارد یاد شده، با لمس ایستگاه مورد نظر میتوان به اطلاعات دیگری مانند آدرس، زمانهای حرکت محبوب، تصاویر، نمای استریت ویو و غیره دسترسی داشت. برای مشاهدهی نمادها و مسیرهای حمل و نقل عمومی باید میزان بزرگنمایی نقشه را افزایش دهید. نقشهی گوگل تا حد امکان خطوط رنگی را با سیستم رنگ سازمان حمل و نقل عمومی هر کشور مطابقت میدهد.
دوچرخه سواری
متاسفانه در گوگل مپ، روی نقشهی ایران نمیتوان به مسیرهای مناسب دوچرخه سواری دسترسی داشت. اگر قصد دوچرخه سواری در سایر کشورها را دارید، مطالعهی این بخش از مقاله برای شما ضروری خواهد بود. در صورت فعال بودن لایهی دوچرخه سواری در گوگل مپ، مسیرهای مختلف با چهار خط رنگی به شرح ذیل قابل مشاهده خواهند بود.
- سبز تیره: مسیرهای پیادهروی
- سبز روشن: خطوط اختصاصی
- خط نقطهچین سبز: جادههای مناسب دوچرخه
- قهوهای: مسیرهای خاکی یا غیر مسطح
عوارض زمینشناسی
همانطور که از نام این گزینه مشخص است، با فعال کردن آن در نقشهی گوگل میتوان به عوارض زمینشناسی مانند شکل و ارتفاع مناظر (کوهها و درهها)، بیرون زدگی طبقات افقی، گنبد، حوزهی رسوبی، چینخوردگیها، گسلها، تودههای آذرین، دگرشیبی زاویهدار زمین و ... دسترسی داشت. اعداد خاکسری رنگ روی نقشه، ارتفاع نقطهی مورد نظر از سطح دریا و خطوط منحنی شکل تراز، میزان پستی و بلندی یک منطقه را نشان میدهد.
محاسبهی فاصلهی مستقیم بین دو نقطه
کاربران در نرمافزار نقشهی گوگل قادر به محاسبهی فاصلهی بین دو یا چند نقطه در یک خط راست هستند. به عنوان مثال میتوان در گوگل مپ اقدام به محاسبهی مسافت بین دو شهر یزد و کرمانشاه کرد. برای انجام چنین محاسبهای ابتدا داخل نقشه، نقطهی مورد نظر را به مدت چند ثانیه لمس کنید تا پین گذاری شده و صفحهی شناور مربوط به آن ظاهر شود. پس از لمس نام مکان مورد نظر در کارت اطلاعاتی، باید آن را به سمت پایین پیمایش کنید. با لمس عبارت Measure distance، اولین مکان مورد نظر نقطه گذاری خواهد شد.