قالب های فارسی وردپرس 13
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.قالب های فارسی وردپرس 13
این وبلاگ جهت دسترسی آسان شما عزیزان به قالب های برتر وردپرس به صورت فارسی تدوین و راه اندازی شده است.از GMAIL به عنوان یک درایو استفاده کنید!
از Gmail به عنوان یک درایو استفاده کنید!
روز به روز بر تعداد مشتاقان Gmail اضافه میشود و گوگل هم در پاسخ به این استقبال، دائم به امکانات خود میافزاید. در طول چند ماه گذشته خبرهای زیادی راجع به افزایش ظرفیت Gmail خواندهاید.
شرکتهای رقیب گوگل مدعی بودند که این افزایش ظرفیت یک ترفند تبلیغاتی است و گوگل میداند که کاربران نمیتوانند از این همه فضای Gmail استفاده کنند. اما گوگل در پاسخ میگوید که کاربران میتوانند از این فضا به عنوان یک مکان برای ذخیره فایلهای خود استفاده کنند. مهمترین مزیت این مسأله این است که شما میتوانید به فایلهای ذخیره شده در این درایو از پشت هر کامپیوتری که به اینترنت متصل است، دسترسی داشته باشید، مانند یک حافظه کوچک که همیشه همراه شماست.
اگر بخواهید فایلهای خود را در Gmail اکانت خود ذخیره کنید، باید آنها را از طریق یک آدرس E-mail دیگر به آن ارسال کنید، به عبارت دیگر باید فایلهای مورد نظرتان را به نامه Attach کنید و سپس آن را برای Gmail بفرستید.
این کار کمی وقتگیر و پر دردسر است، برای همین عدهای تصمیم گرفتند تا با نوشتن برنامههایی انجام این کار را آسانتر کنند. ظاهرا ایده اولیه این برنامه را آقای Richard Jones برای سیستم عامل لینوکس ارائه داده است، اما در حال حاضر چند برنامه برای این کار در ویندوز وجود دارد.
از جمله برنامههای خوب میتوان به Gmail Drive از آقای Bjarke Vikose اشاره کرد.
میتوانید آخرین نسخه این برنامه را از آدرس: http://www.viksoe.dk/code/gmail.htm دریافت کنید.
Gmail Drive به صورت فایل Zip شده با حجم 121 کیلوبایت است و پس از دریافت و باز کردن آن با برنامههای مخصوص Unzip، (یکی از این برنامهها در بخش دریافت فایل موجود است) کافی است روی Setup کلیک کنید تا اجرا شود.
پس از اجرای فایل Setup، اگر پنجره My Computer را باز کنید، خواهید دید که یک درایو به نام Gmail Drive به درایوهای قبلی اضافه شده است. حجم این درایو به اندازه ظرفیت Gmail یعنی حدود 2 گیگابایت است و شما میتوانید فایلهای مورد نظر خود را به راحتی درون آن کپی کرده و یا از آن کپی کرده و یا از آن پاک کنید. دقت داشته باشید Gmail Drive یک درایو مجازی است که در حقیقت به عنوان یک لینک به درون Gmail Account شما عمل میکند، بنابراین زمانی Online نیستید نمیتوانید فایلهای خود را به این درایو کپی کنید.
برای کار کردن با این برنامه علاوه بر داشتن یک اکانت در Gmail، به سیستم عامل ویندوز XP نیاز دارید. مرورگرهای اینترنت اکسپلورر از نگارش 5/5 به بعد، NetScape نگارش 1/7 به بعد، موزیلا از 4/1 به بعد و فایر فاکس 8/0 نیز به خوبی از این برنامه پشتیبانی میکنند.
بعد از کپی کردن فایلها به این درایو مجازی، اگر به آدرس Gmail خود Login کنید، تعدادی E-mail حاوی Attachment خواهید دید که در قسمت Subject ، نام و حجم آن فایلها وجود دارد.
نکته مهم دیگر راجع به این برنامه این است که در حالت عادی با اغلب سرویسهای E-mail نمیتوانید بیش از 10 مگابایت فایل Attach کنید. اما با استفاده از Gmail Drive میتوان به اندازه حجم خالی Gmail Box فایل کپی کرد و این برنامه به صورت خودکار آن را به Gmail Account ارسال میکند. به این ترتیب دیگر محدودیت 10 مگابایت را نخواهید داشت. همچنین اگر فایلی از درون این درایو حذف شود، به طور خودکار از اکانت Gmail پاک خواهد شد.
این برنامه بسیار جالب، کاربردی و مفید است و نصب آن را به شما پیشنهاد میکنیم. اگر پس از نصب آن، از برنامه راضی نبودید، میتوانید به راحتی از Control Panel وارد add/Remove Programs شده و Gmail Drive Shell Extension را Remove کنید.
با گذشت زمان و فراگیر شدن سیستم های کامپیوتری، کاغذ محبوبیت و کارایی خود را در محیط کار و منزل از دست داد. کامپیوترهای شخصی، لپ تاپ ها، تبلت ها و تلفن های هوشمند جایگزین مناسبی برای روش های سنتی نگهداری اطلاعات بودند.
اما هنوز با وجود مزایای فراوان استفاده از سیستم های دیجیتالی، افرادی هستند که تمایل بیشتری به نگهداری فیزیکی اسناد دارند.
در گذشته برای چاپ یک صفحه از وب سایت، نسخه خلاصه شده آن صفحه را به صورت مجزا ایجاد می کردیم تا کاربر بتواند به بهترین شکل نسخه چاپی آن را در اختیار داشته باشد.
مجموعه ای از ترفندها و نکات مربوط به "تلفیق نسخه چاپی سایت در نسخه اصلی آن" با کمک سی اس اس در دو بخش جمع آوری شده است که بخش اول آن را می توانید در ادامه مشاهده نمایید.
قدم اول: تعریف چاپگر به جای نمایشگر به عنوان خروجی
محل نوشتن تنظیمات مربوط به چاپ را با استفاده از دستور media مشخص می کنیم:
@media print {
}
حذف رنگ های اضافه
بسیاری از مرورگرها به صورت پیش فرض در زمان چاپ رنگ ها را مدیریت (معکوس) می کنند تا در مصرف تونر یا کارتریج پرینتر صرفه جویی شود. اما برای داشتن بهترین خروجی، بهتر است رنگ ها به صورت مجزا برای چاپ تعریف شوند.
@media print {
body {
color: #000;
background: #fff;
}
}
حذف اجزای اضافه در زمان چاپ
در یک صفحه سایت قسمت هایی وجود دارد که برای نمایشگر طراحی شده اند. مواردی مانند تبلیغات، منوی سایت، تصاویر زمینه و ... با توجه به نیاز بهتر است در زمان چاپ حذف شوند.
دستورات display: none و background: none انتخاب های مناسبی برای حذف این موارد از نسخه چاپی هستند.
/* Default styles */
h1 {
color: #fff;
background: url('/banner.jpg');
}
@media print {
h1 {
color: #000;
background: none;
}
nav, aside {
display: none;
}
}
واحدهای اندازه گیری در چاپ
در CSS واحدهای اندازه گیری متنوعی وجود دارد که پرکاربردترین آن پیکسل است. در زمان چاپ بهتر است از واحدهایی مانند سانتی متر و میلی متر استفاده شود تا بهترین خروجی را روی کاغذ داشته باشیم. یکی از بهترین روش ها، تعریف فاصله محتویات با لبه کاغذ با استفاده از page و margin است.
@media print {
h1 {
color: #000;
background: none;
}
nav, aside {
display: none;
}
body, article {
width: 100%;
margin: 0;
padding: 0;
}
@page {
margin: 2cm;
}
}
یکپارچه بودن قسمت های مهم
زمان چاپ به صورت خودکار محتویات سایت صفحه بندی می شوند. برای بعضی از قسمت های سایت بهتر است صفحه بندی را مدیریت کنیم. به عنوان مثال، از چاپ شدن تیترها در پایین صفحه با دستور زیر جلوگیری می کنیم.
h2, h3 {
page-break-after: avoid;
}
همچنین برای تصاویر حداکثر عرض تعریف می کنیم تا تصاویر بزرگتر به صورت خودکار در زمان چاپ متناسب با عرض صفحه چاپ شوند.
img {
max-width: 100% !important;
}
نکته سوم اینکه بهتر است مقالات، اخبار و ... (article) در زمان چاپ از ابتدای صفحه شروع شوند.
article {
page-break-before: always;
}
در نهایت بهتر است از تقسیم شدن بخش هایی مانند لیست ها و تصاویر به چند صفحه جلوگیری کنیم.
ul, img {
page-break-inside: avoid;
}
نکته: چهار موردی که در این بخش ذکر شد فقط به عنوان نمونه بودند و با توجه به نیاز می توان این بخش را تکمیل کرد.
نمایش تصاویر زمینه و رنگ ها در چاپ
در بعضی از سایت ها (نمونه کارها، گالری تصاویر و ...)، تصاویر و رنگ ها اهمیت ویژه ای دارند. در صورتی که مرورگر کاربر پشتیبانی کند (مانند مرورگرهایی که از موتور وب کیتاستفاده می کنند)، با استفاده از دستورات سی اس اس می توانیم آن ها را به همان صورتی که در نمایشگر به نظر می رسند به چاپگر (رنگی) ارسال کنیم.
@media print and (color) {
* {
-webkit-print-color-adjust: exact;
print-color-adjust: exact;
}
}
در بخشی بعدی، ترفندهای دیگری برای بهینه سازی نسخه چاپی سایت بیان خواهد شد.
برای دسترسی و مدیریت رایانه از راه دور، راههای بسیاری وجود دارد. مثلاً نرمافزارهای VNC و TeamViewer جزو رایجترین روشهای کنترل رایانه از راه دور به شمار میروند .اما اگر شما به مرورگر کروم دسترسی دارید، نیاز به نصب هیچ ابزار دیگری برای این کار نخواهید داشت.
مهم نیست که شما کاربر ویندوز هستید یا مکینتاش. تمام چیزی که به آن نیاز خواهید داشت، نصب افزونه Chrome Remote Desktop است. (متأسفانه در حال حاضر کاربران لینوکس قادر به استفاده از این قابلیت نیستند).
به صفحه این افزونه در فروشگاه گوگل مراجعه کرده و با انتخاب گزینه Add To Chrome آن را به مرورگر کروم خود اضافه نمایید.
شما می بایست این افزونه را برای مرورگر کروم، در هر دو رایانه نصب نمایید. یعنی رایانه ای که قصد کنترل آن از راه دور را دارید و رایانه ای که بوسیله آن قصد اتصال به رایانه مقصد را خواهید داشت.
این افزونه حجمی بسیار زیاد و خاص دارد (حدود ۲۲.۶ مگابایت). با این حال نصب آن ساده و سریع خواهد بود. پس از نصب برنامه و باز کردن یک تب جدید، شما از لیست برنامههای نصب شده به این ابزار دسترسی خواهید داشت.
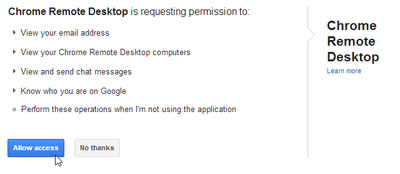
اولین باری که شما Chrome Remote Desktop را اجرا میکنید، می بایست اجازه دسترسی به رایانه خود را به آن بدهید. Continue را انتخاب کرده و از وارد شدن به حساب کاربریتان در گوگل مطمئن شوید. سپس بر روی Allow Access کلیک کنید.
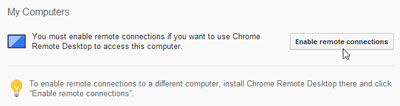
شما به دو شیوه میتوانید از این افزونه استفاده کنید. در روش اول شما میتوانید به هر کس که مایل باشید سطح دسترسی لازم برای کنترل رایانه خود را بدهید. و یا اینکه به رایانهای که متعلق به شماست و به آن دسترسی فیزیکی ندارید، متصل شده و به مدیریت آن بپردازید. در قسمت My Computers بر روی Get Started کلیک کرده و سپس گزینه Enable Remote Connectios را انتخاب نمایید.
در این مرحله شما می بایست به دلیل حفظ مسائل امنیتی، یک رمز عبور برای محافظت از رایانه خود انتخاب نمایید. پس رمز عبوری با حداقل ۶ کارکتر عددی وارد نموده و بر روی Ok کلیک نمایید. (به دلیل کاربرد خاص این افزونه، شدیداً توصیه میکنیم که از رمز عبوری مطمئن استفاده کنید. پیشنهاد ما ۱۶ کارکتر مخلوط از اعداد، حروف و علامت ها می باشد)
در ادامه از شما برای اعمال تغییرات در حساب کاربری سئوال میشود که Yes را انتخاب نمایید. سپس رمز عبور خود را مجدداً وارد کرده و بر روی OK کلیک کنید.
خوب. نیمی از کار انجام شد. در ادامه شما می بایست همین مراحل را بر روی رایانه دوم نیز تکرار کنید. فقط دقت داشته باشید که در هر دو رایانه از یک حساب کاربری گوگل استفاده نموده و استفاده افزونه از آن را تأیید کنید.
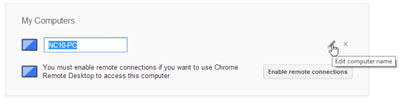
گزینه Get Started در پایین صفحه را انتخاب کنید. سپس شما باید نام رایانه مقصد را وارد نمایید. به طور پیشفرض فرم با نام رایانه فعلی تکمیل شده که شما میتوانید با انتخاب آیکون مداد در سمت راست، نام مورد نظر خود را تایپ نمایید.
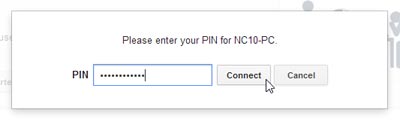
برای اتصال به رایانه مقصد، بر روی نام آن کلیک کرده و رمز عبوری را که برای آن انتخاب کردهاید، وارد کنید. سپس بر روی Connect کلیک نمایید.
به همین سادگی شما به رایانه مرود نظرتان متصل شده و میتوانید هر کاری را که مایلید از راه دور توسط آن انجام دهید. درست مثل وقتی که بر روی صندلی و روبروی آن نشستهاید. در تصویر، شما به نوار ابزاری دسترسی دارید که حاوی برخی از تنظیمات و انتخاب ها خواهد بود.
دکمه Disconnect به منظور قطع ارتباط استفاده می شود. همچنین شما میتوانید با استفاده از گزینه Send Keys، کلید های ترکیبی خود را بدون اینکه در رایانه مبدأ اجرا شوند، به رایانه مقصد بفرستید.
شما میتوانید از منوی Screen Options، روشن و یا خاموش بودن «نمایش تمام صفحه» را مشخص نمایید. همچنین می توانید یکی از حالتهای «نمایش با ابعاد تصویر رایانه شما» و یا «جا دادن تصویر در پنجره مرورگر» را انتخاب کنید.
به نظر میرسد در زمان فعلی، مرورگر ها دیگر صرفاً وسیلهای برای مرور صفحات وب نبوده و میتوان کارهای بسیاری را توسط آنها انجام داد. در این میان مرورگر کروم با شتاب فوقالعادهای سعی در راحت کردن امور کاربران رایانه ها دارد. اینطور نیست؟
خانهبهینه سازی سایتبهترین تکنیک های سئو در سال ۲۰۱۸
بهترین تکنیک های سئو در سنه ۲۰۱۸ مرتضی بهینه سازی سایت ۹ دیدگاه
بهترین تکنیک های سئو در سنه 2018
۱ – برگزیدن نام دامنه منحصر بفرد
شما باید نامی گزینش کنید که منحصر بفرد باشد و به خاطر سپردن آن آسان باشد. ممکن است شما یک اسم برند و یا یک نام عینا واژه کلیدی برگزیدن کنید. اما شما نباید یک نام گستره همانند کلمه کلیدی گزینش کنید.
۲ – استفاده از پسوند حوزه مرتبط با کشورتان
اگر میخواهید سایت شما رنک فوقانی در کشورهای بخصوص داشته باشد باید از پسوند های همان کشور بهرهگیری کنید. احتمالاً انتخاب یک پسوند خاص رتبه شما را در کل دانشمند تفریق دهد ولی مایه افزایش رنکینگ در مملکت خودتان خواهد شد. به عنوان مثال اگر بازدیدکنندگان شما از ایران هستند ما رهنمود میکنیم که پسوند پهنه را ir انتخاب کنید.
۳ – به کارگیری واژه ها کلیدی در عنوان
بعد از محتوا، تگ عنوان دومین عنصر مهم در هر صفحه ای است. تگ تایتل یا عنوان به موتورهای جستجو میگوید که صفحه شما در چه موردی است. شما باید دائم از واژه ها کلیدی در عناوین صفحات خویش بهرهگیری کنید.
۴ – قرار دادن کلمات کلیدی در نخست عنوان
به گواهمندی به سایت moz عناوینی که با کلمه کلیدی شروع میشوند بهتر از عناوینی هستند که کلمات کلیدی در پسین آنها باره بهرهگیری قرار میگیرد. مطمئن شوید که عناوین شما با واژه ها کلیدی مهم شروع میشود.
۵ – استفاده از کلمات کلیدی در تگ توضیحات
مطمئن شوید که در تگ توضیحات از واژه ها کلیدی بهرهگیری میکنید. این به گوگل کمک خواهد کرد لغایت بفهمد صفحات شما در مورد چه موضوعی هستند.
۶ – از واژه ها کلیدی در تگ h1 استفاده کنید
بعد از تگ تایتل، مهمترین تگی که نقش مهمی در ارسال سیگنال به موتورهای جستجو را ایفا میکند تگ h1 است. با استناد به چندین تحقیق، به کارگیری تگ h1 باعث درمان سئو خواهد شد.
۷ – چگالی کلمات کلیدی هنوز هم مهم هستند
مهم نیست بقیه چه میگویند، چگالی کلمات کلیدی هنوز هم مهم هستند ولی نه مانند قبل. شما باید کلمات کلیدی اصلی و بقیه را در درون متن بخوبی بگنجانید.
۸ – به کارگیری عبارات کلیدی در متن
با استناد به یک مطالعه، عبارات کلیدی نه تنها مایه افزایش شدامد تارنما میشوند بلکه مایه شفا رتبه کلمات کلیدی نیز میشوند. خوب، پس شروع کنید از عبارات کلیدی نیز در تو متن بهرهگیری کنید.
۹ – محتوای تکراری را حذف کنید
اگر تارنما شما دارای صفحات مثل و تکراری است، این جستار اصلا به نفع شما نخواهد بود. شما باید صفحات تکراری را حذف کنید.
۱۰- ساختار آدرس دهی مطالب رو سئو کنید
با استناد به تارنما Search Engine Journal، آدرس های بیش از مرز طولانی میتوانند روی سئوی وب سایت شما تاثیر گذار باشند. گذرگاه لینک ها نیز مهم است. صفحه ای که به صفحه اصلی نیزدیک است میتواند در رنکینگ نتیجه خوبی داشته باشد. بعد مطمئن شوید که ساختار مناسبی برای آدرس های لینک دارید.
۱۱ – تصاویر را بهینه کنید
چک لیست سئوی داخلی نمیتواند بدون بهینه سازی تصاویر تکمیل شود. نه فقط از عقیده حجمی باید عکس ها را بهینه سازی کنید بلکه از نظر متا داده نیز باید بهینه شوند. مطمئن شوید اسم عکس و تگ alt و title و کپشن بخوبی برای درمان سئو بهینه شده اند.
۱۲ – بروز رسانی مرتب مطالب
گوگل همش بدنبال مطالب اخیر ای است الی به جستجوهای کاربران پذیرش دهد. بوسیله بروزرسانی محتوا، شما یک سیگنال به گوگل میفرستید و شانس خودتان را برای رنک بالاتر درمان میبخشید. بنابراین، به بروزرسانی مطالب خویش خو کنید و آنها را ول نکنید.
۱۳ – استفاده از واژه ها کلیدی در پاراگراف اول
استفاده از واژه کلیدی در ۱۰۰ کلمه نخست میتواند یک سیگنال قوی باشد. پس شما باید سعی کنید که از کلمات کلیدی در پاراگراف نخست نیز کاربرد کنید.
۱۴ – لینک سازی درونی اتمام دهید
با توجه به این نکته یوست (با لینک سازی درونی درست، شما به گوگل میفهمانید که کدام صفحات باهم مرتبط هستند و چه رابطه ای بین آنهاست و ارزش آنها چقدر است) شما باید به لینک سازی درونی بیشتر پروا کنید.
۱۵ – کیفیت لینک های داخلی
مطمئن شوید که صفحات شما از صفحات با اتوریتی بالا لینک شده اند.
۱۶ – به سایت های با اتوریتی بالا لینک خارجی دهید
با لینک دادن به صفحات و سایت بیگانه با اتوریتی بالا مشابه ویکی پدیا، در واقع شما به بهبود رنک خود کمک میکنید.
۱۷ – خطاها و اشتباهات گرامری را رفع کنید
هیچ آدم برادر ندارد متنی اشتباه بخواند، گوگل نیز این موضوع را دوست ندارد و آن را متوجه میشود. خطاهای گرامری صفحات خود را پیدا کرده و آنها را رفع کنید.
۱۸ – درونمایه را خوانا بنویسید
شما باید خوانا و سلیس بنویسید. با افزایش خوانایی متن بیشتر افراد راحت تر میتوانند با آن ارتباط بر پیمان کنند.
۱۹ – پیمان دادن درونمایه بالاتر از هر چیزی
هدف اصلی گوگل ارائه نتایج درست به کاربران خویش است. الگوریتم چیدمان صفحه تارنما میتواند سایت را به مرحله اسپم بکشاند و یا از آن نجات دهد.
۲۰ – سرتیتر های نیرومند بنویسید
به گفته بلاگرها، ۸ نفر از ۱۰ نفر بازدیدکننده فقط راز تیترها را میخوانند و ۲ نفر باقی باقیمانده ادامه مطلب را. در واقع سر تیترها نقش حیاتی در موفقیت محتوای شما دارند. کارایی غیر قابل انکار راز تیترها را خواننده ها نمیتوانند نادیده بگیرند.
۲۱ – از محتوای لیستی استفاده کنید
جستجو از طریق موبایل اغلب از جستجو در کامپیوتر است، این بدین معنی است که مردم برای دسترسی به وب از موبایل کاربرد میکنند. و هیچ کسی اخ ندارد که در موبایل مطلب طولانی بخواند و از اسکرول استفاده کند. با استفاده از عدد ها و نقطه ها شما میتوانید محتوای خود را بخش بندی کرده و خواستن آن برای خواننده ها را راحت تر کنید.
۲۲ – مرتب تارنما خویش را با مطالب جدید بروز کنید
این جستار در بسیاری از پژوهش ها تغییر ناپذیر شده است که بروزرسانی مرتب وب سایت، بازدید بیشتر را بهمراه دارد. به نقل از hotspot : شرکت هایی که بیش از ۱۶ مطلب در ماه منتشر میکنند ۳٫۵ برابر شدامد اکثریت نسبت به شرکت هایی که در ماه بین ۰-۴ مطلب منتشر میکنند ، میگیرند.
۲۳ – از محتوای ویدئوی کاربرد کنید
مردم دوست دارند ویدئو نگریستن کنند. یوتویب موتور جستجوی دوم است. شما نمیتوانید ویدئو را نادیده بگیرید. برای کاربران ایرانی استفاده از سرویس آپارات توصیه میشود.
۲۴ – یک صفحه تماس با مای کامل داشته باشید
گوگل اشاره میکند که تارنما ها اطلاعات تماس حقیقت داشته باشند. بعد شما باید مطمئن شوید که صفحه تماس با مای کاملی دارید.
۲۵ – موقعیت سرور
موقعیت سرور میتواند بر حسب متفاوت بودن آن در رنکینگ شما تاثیر گذار باشد، بخصوص برای جستجوهایی که مختص یک زبان ویژه هستند مشابه فارسی. برگزیدن سروری که کشور هدف بازدیدکنندگان شماست چندان خرج زیادی نخواهد داشت.
۲۶ – گواهینامه SSL
امنیت احد از پر اهمیت ترین جستار ها برای گوگل است و گوگل از SSL به عنوان یکی از فاکتورهای رنکینگ یاد میکند. اگر الی به حال اقدام نکرده اید هر چه سریعتر نسبت به خرید آن اقدام کنید.
۲۷ – دکمه های به اشتراک گذاری
شاید آخرین گزینه در چک لیست سئو باشد اما نباید آن را فراموش کرد. شما باید دکمه های اشتراک را برای راحتی خوانندگان در سایت خویش پیمان دهید.
چک لیست سئو برای سئوی فنی
همانند دیگر استراتژی های سئو، سئوی فنی نیز مدام در حال تغییر است. چک لیستی که ما تعبیه کرده ایم به شما کمک میکند تا در نتایج بالا قرار بگیرید.
بهترین تکنیک های سئو در سال 2018
چک فهرست سئو برای سئوی فنی در سنه ۲۰۱۸
۲۸ – ثبت نقشه سایت در موتورهای جستجو
یک سایت مپ مایه میشود الی گوگل صفحات شما را براحتی نمایه کند. مطمئن شوید که شما نقشه سایت را در موتورهای جستجو ثبت کرده اید.
۲۹ – robots.txt
شما باید robots.txt را بر پایه راهنمای موتورهای جستجو ایجاد کنید.
۳۰ – از تگ های اولویت در نقشه سایت استفاده کنید
اگر میخواهید موتورهای جستجو به صفحات شما اولویت بدهند، شما باید بخوبی از تگ های نخستینگی نقشه سایت بهرهگیری کنید.
۳۱ – روش نمایه شدن صفحات سایت را بررسی کنید
برای مشاهده نتیجه سعی های شما باید بتوانید کل صفحات وب سایتتان را در گوگل نمایه شده ببینید. ولی بعضی اوقات، گوگل صفحاتی را از نمایه خویش حذف میکند. شما باید مرتب به چک کردن صفحات خود بپردازید.
۳۲ – قابلیت را کراول را چک کنید
ساختار سایت، ساختار لینک داخلی، صفحات منتقل شونده، اسکریپت های بدون حمایت بعضی اوقات روی خزنده موتورهای جستجو کارایی میذارند. بعد شما باید مرتب تارنما خویش را از لحاظ قابل کراول بودن بررسی کنید.
۳۳ – سرعت صفحات را افزایش دهید
همانطور که در پست های قبلی اشاره شد، جستجوهای موبایلی از جستجوهای معمولی بیشتر شده اند. گوگل نیز از این سوژه باخبر است و برای احترام قرار دادن به کاربران موبایل از تاریخ جولای ۲۰۱۸ سرعت صفحات را به عنوانی یگانه از فاکتورها اعلام کرد. شما باید سرعت صفحات خود را افزایش دهید.
۳۴ – از لینک های canonical غافل نشوید
اگر بخوبی از canonical استفاده کنید سخت مطالب تکراری را نخواهید داشت.
۳۵ – از ریدایرکت ها بخوبی کاربرد کنید
ریدایرکت ها، کاربران و موتورهای جستجو را به آدرس های مختلف ارسال میکنند. وقتی یک آدرس را به آدرس دیگری ارجاع میدهید باید بتوانید ارزش آن لینک را نیز حفظ کنید.
۳۶ – از دیتا های ساختاریافته بهرهگیری کنید
موتورهای جستجو دشوار کار میکنند لغایت محتوای صفحه را شناسایی کنند. بوسیله داده های ساختاریافته شما میتوانید سرنخ های صریح به موتورهای جستجو در مورد محتوای خویش بدهید.
۳۷ – از پیکان در وب سایت بهرهگیری نکنید
تقریبا هیچ یک از موتورهای جستجو نمیتوانند پیکان ها را نمایه کنند. شما باید پیکان ها را فرامش کنید.
۳۸ – به کارگیری AMP میتواند روی رنکینگ شما کارایی بگذارد
گرچه گوگل به کرار گفته است که صفحات AMP جز فاکتورهای رنکینگ نیستند ولی ما میدانیم که روی رنکینگ کارایی گذار هستند. چطور؟ صفحات AMP روی سرعت صفحات تاثیر میگذارد و گوگل نیز سرعت را جزئی از فاکتورهای رنکینگ حساب میکند.
۳۹ – بهینه سازی برای جستجوی صوتی
با گسترش جستجوهای موبایلی، روند جستجوی صوتی نیز بشدت افزایش مکشوف است. شما باید روی بهینه سازی وب سایتتان برای جستجوی صوتی کار کنید.
۴۰ – از داون شدن وب سایت بازداری کنید
شما باید مطمئن شوید که سایت شما از داون تایم حداقلی برخوردار است چراکه داون تایم بیش از حتماً روی رنکینگ کارایی گذار است. اگر شما آن را اصلاح نکنید احتمالاً باید حذف صفحات شما از گوگل شود.
۴۱ – از اهداف جغرافیایی استفاده کنید
شما باید در عقیده بگیرید که در کدام مملکت میخواهید کسب و کارتان رو بهبود ببخشید. گوگل شدنی است کمی بیشتر به سایت هایی که حائز آی پی لوکال هستند و از اسم محلی استفاده کرده اند، ارزش بدهد.
۴۲ – کل خطاهای فنی را حذف کنید
خود در مرحله فرجام چک فهرست سئو برای سئوی فنی میرسیم به جایی که سایت شما باید خالی از هر نوع خطای فنی باشد. حتی یک خطای حقیر میتواند تاثیر منفی در رنکینگ داشته باشد.
بهترین تکنیک های سئو در سنه 2018
چک فهرست سئو برای سئوی خارجی
سئوی بیگانه به تکنیک هایی گفته میشود که خارج از تارنما برای درمان وضعیت سایت در موتورهای جستجو انجام میشود. شما باید بدانید که سئوی خارجی فقط به ساخت لینک چکیده نمی شود. سئوی خارجی عمیق تر از آن چیزی است که شما اندیشه میکنید.
مهم ترین نکته های سئوی خارجی در سنه ۲۰۱۸
۴۳ – اخذ بک لینک از حوزه های قدیمی
خوب نزدیک نیازی به گفتن نیست که بک لینک هایی که از گستره های باستانی گرفته میشود به مراتب قوی تر از حوزه های جدید هستند. بعد کوشش کنید از پهنه های پیشینه دار بک لینک اخذ کنید.
۴۴ – از گستره های گوناگون لینک دریافت کنید
یکی از مهمترین فاکتورهای رنکینگ اخذ لینک از گستره های متفاوت است. با استناد به moz ، گفتن بک لینک از دامنه های گوناگون پیوستگی نکویی با رنکینگ دارد.
۴۵ – لینک های edu و gov
به عنوان لینک های پر ارزش گوگل، بسیاری از کارآزمودگان سئو باورداشت دارند که لینک های edu و gov از موقعیت ویژه ای در الگوریتم گوگل دارند. در واقع علت موجه پشت آنها است.
۴۶ – گرفتن لینک از سایت هایی با اتوریتی بالا
گرفتن لینک از سایت هایی با اتوریتی بالا نقش مهمی در قوانین رنکینگ ایفا میکنند. بعد سعی کنید از سایت های با اتوریتی بالا لینک گرفتن کنید.
۴۷ – پروفایل لینک سازی خویش را رسیدگی کنید
مطمئن شوید که روند لینک سازی شما بر اساس ارشاد گوگل است. شما میتوانید بک لینک های بد رو از طریق گوگل نادیده بگیرید.
۴۸ – عدم اخذ بک لینک از سایت های بد
گرفتن بک لینک از سایت های بد، اسپم اتوریتی سایت شما را منهدم خواهد کرد و شاهد نتایج لاغر در گوگل خواهید بود.
۴۹ – پروفایل بک لینک خود را متنوع کنید
اگر سایت شما بخت این را دارد که از یک منبع مشخص مشابه نظرات و یا فروم ها بک لینک بگیرد، گوگل آن را به عنوان سپم تلقی کرده و سایت شما را جریمه خواهد کرد. پس شما باید پروفایل بک لینک خویش را متنوع بسازید.
۵۰ – داشتن انکر تکست خوب برای بک لینک
شما باید از عنوان های مناسب برای بک لینک ها بهرهگیری کنید. انکر تکست شما باید دقیقا به کاربر بگوید که چه سایتی در چشمداشت اوست. داشتن عنوان هایی صرفا برای گرفتم کلیک میتواند تاثیر بدی روی سایت شما داشته باشد.
۵۱ – انکر تکست لینک های درونی را چک کنید
به گفته برایان، انکر تکست لینک های داخلی احد سایر از سیگنال های مرتبطی است که به گوگل ارسال میشود، گرچه متفاوت تر از انکر تکست بک لینک است. مطمئن شوید که صفحات داخلی به نکویی لینک شده اند.
۵۲ – از میان بردن انکر تکست های اسپم
کیورد های دارویی، لاتاری، جایزه رایگان، معمولا برای سایت های اسپم و هک شده است. بعد بک لینک با انکر تکست اسپم میتواند به سایت شما آسیب بزند و کارایی منفی بر رنکینگ آن داشته باشد. مطمئن باشید بک لینک های اسپم را از طریق disavow به گوگل اعلام کنید.
۵۳ – از تبادل لینک امتناع کنید
یکی از مهم ترین نکته های سئوی بیگانه در سنه ۲۰۱۸
طبق گفته گوگل باید از تبادل لینک بیش از بی گمان امتناع کنید.
۵۴ – سعی کنید از متن های طولانی بک لینک بگیرید
اگر هر کارآزموده سئویی بپرسید که بهترین استراتژی ساخت لینک چیست؟ پذیرش خواهد داد دریافت بک لینک. این باره در بسیاری از پژوهش ها اثبات شده است که محتوای سرمقاله ها یکتا از بهترین ادوات برای گرفتن بک لینک است.
۵۵ – عدم دریافت بک لینک از محتوای ضعیف
گرفتن بک لینک از محتوای لاغر کارایی ناخوشایندی روی رنکینگ وب سایت دارد. شما همش باید از اخذ بک لینک از محتواهای ضعیف و اسپم امتناع کنید.
۵۶ – ساخت لینک های شکسته
هیچ وقت از دریافت لینک های شکسته غفلت نکنید. شما باید پروفایل بک لینک خویش را مرتب بررسی کنید الی لینک های شکسته را پیدا کرده و برپایی کنید.
۵۷ – دریافت عقیده و بررسی در سایت هایی با اتوریتی بالا
ریویوهای مثبت نیرو سایت های شما را در موتورهای جستجو بالا میبرند و بخت شما را در دریافت رنکینگ، بالا میبرند. پس کاربران خود را متقاعد کنید تا در سایت های نیرومند برای شما ریویو بنویسند.
۵۸ – منظور برای اخذ لینک
به جای ساخت لینک برای استراتژی لینک بیلدینگ، شما باید منظور را ساخت منابع و گرفتن لینک ها در عقیده بگیرید.
از مرتبط بودن بک لینک ها اطمینان حاصل کنید
شما باید مطمئن شیود که محتوای بک لینک های گرفته شده با سوداگری شما پیوسته است. گرفتن بک لینک از محتواهای نامرتبط شدنی است تاثیر ناخوشایندی روی رنکینگ شما داشته باشد.
۶۰ – ارسال نظر در تارنگار ها و فروم ها
ارسال عقیده در بلاگ ها و فروم ها نه فقط باعث افزایش شدامد تارنما شما میشوند بلکه باعث افزایش ارزش دامنه شما نیز خواهد شد. به هر حال شما باید دائم نظرات واقعی ارسال کنید وگرنه گوگل شما را از سایت های اسپم شناسایی خواهد کرد.
۶۱ – ایجاد یک اینفوگرافیک با جزئیات برای کسب لینک
ایجاد یک اینفوگرافیک با جزئیات یگانه از بهترین راه ها برای کسب بک لینک است. بعد آن را در فعالیت های سئوی خارجی خویش وارد کنید.
۶۲ – پروفایل بک لینک رقبا را بررسی کنید
اگر میخواهید از رقبای خود پیشی بگیرید شما باید بک لینک پروفایل رقبای خود را رسیدگی کنید. این به شما کمک میکند الی با فهمیدن راهبرد لینک بیلدینگ رقبای خویش آنها را شکست دهید.
۶۳ – از تبلیغات شبکه های اجتماعی بهرهگیری کنید
شما به ندرت میتوانید از طریق جستجوی شبکه های اجتماعی شدامد جذب کنید. هر از برخی مواقع باید از تبلیغات شبکه های اجتماعی برای برپایی شدامد بهرهگیری کنید.
۶۴ – از کمپین های کلیکی کاربرد کنید
برای پیشرفت اولیه مطالب خویش باید کمپین های کلیکی تاسیس کنید.
۶۵ – از Google Keyword Planner بهرهگیری کنید
گوگل کیورد پلنر به شما کمک میکند الی فرصت های جدیدی پیدا کنید. همیشه بهینه سازی خارجی را پس از پیدا کردن چند واژه کلیدی آغاز کنید.
۶۶ – یک راهبرد بی اندازه بسازید
برای کامیابی حداکثری در سئوی بیگانه مطالب، شما دربایستن دارید الی مطالبتان بدست مخاطبین و اینفلوئنسرها در گستره کسب و کار شما به دیگران شناسایی شوند. برای این پیشه شما به یک استراتژی احتیاج دارید.
۶۷ – پست مهمان بنویسید
این مورد احد از مهمترین نکات در چک فهرست سئو برای سئوی بیگانه در سال۲۰۱۸ است. شما باید در تارنما هایی از پست مهمان استفاده کنید که در راستای سوداگری شما باشند. به هر حال، گوگل کاربرد بیش از حد از این گونه راهبرد را پیشنهاد نمیکند.
۶۸ – در Quora فعال باشید
این جامعه کبیر در ماه آپریل ۲۰۱۷ در نزدیک ۱۹۰ میلیون بازدیدکننده منحصر بفرد داشت. این بدین معنی است که شما پتانسیل بزرگواری دارید تا برند خود را در آن رشد دهید. با پرکار بودن در Quora شما خواهید دانست که مخاطبین شما مایل هستند چه چیزی بخوانند. همچنین Quora برای شما کلی بازدیدکننده به ارمغان خواهد آورد.
بهترین تکنیک های سئو در سال 2018
چک لیست سئو برای UI/UX
روزهای ساده، خوب و کهن سئو دیگر به آخر دریافتی است. شما یک صفحه وب می ساختید و با لینک ها میتوانستید به رتبه های بالاتر برسید. اما اکنون هزاران فاکتور برای دریافت رنک در موتورهای جستجو هستی دارد.
اکنون UI/UX جزئی از مهمترین فاکتورهای سئو محسوب میشود.
در اینجا چک لیستی هست که برای بهتر نتیجه اخذ در نتایج جستجو در سال ۲۰۱۸ باید از آنها پیروی کنید.
۶۹ – طراحی پیامد گرا
شما نمی دانید که مخاطبین شما در چه دستگاهی تارنما شما را نگریستن خواهند کرد. بنابراین، شما باید یک طراحی واکنش گرا داشته باشید لغایت از حداکثر فواید مستفیض شوید.
۷۰ – از کمینه سایت فونت ۱۴ پیکسل بهرهگیری کنید
جستجوهای موبایلی بیشتر از جستجوهای دسکتاپی هستند. پس اندازه فونت از اهمیت فوقانی برخوردار است.
۷۱ – استفاده از رنگ فونت همخوان با قالب وب سایت
برای ارائه بهترین رابطه کاربری شما باید مطمئن شوید که رنگ فونت تارنما شما با قالب وب سایت همخوانی دارد.
۷۲ – فاصله کافی بین هدینگ و پاراگراف
فاصله خالی نه فقط مایه بهتر نشان دادن تارنما شما آموزش پلاگین سئو وردپرس میشود بلکه باعث راحت خواندن مطالب آن نیز میشود. مطمئن شوید فاصله کافی بین هدینگ و پاراگراف ها وجود دارد.
۷۳ – از المنت های لمسی بزرگ کاربرد کنید
شما اگر از المنت های لمسی حقیر استفاده کنید احتمالا کاربران روی دکمه های اشتباهی کلیک خواهند کرد. فلذا شما باید از المنت های لمسی کبیر بهرهگیری کنید.
۷۴ – محتوای غنی از گرافیک داشته باشید
برای کاهش بانس رایت روی تارنما شما، باید یک محتوای غنی از گرافیک داشته باشید.
۷۵ – از راه های میانبر بپرهیزید
بنابر استناد به گوگل،
برای افزایش رابط کاربری موبایل، بعد از ۱۰ ژانویه ۲۰۱۷، صفحاتی که دسترسی سهولت از راه گوگل نداشته باشند نمیتوانند در نتایج بالای گوگل ظاهر شوند.
اگر میخواهید به جستجوهای موبایلی گوگل چیرگی داشته باشید از میانبرها بپرهیزید.
۷۶ – از رنگ متفاوت برای لینک ها بهرهگیری کنید
برای بهتر شدن رابط کاربری وب سایت شما باید از رنگ جدا برای لینک ها استفاده کنید الی برای کاربر بسهولت قابل دید باشد.
۷۷ – یک خط نباید بیشتر از ۶۵ کاراکتر در موبایل باشد
درصد ابهت از کاربران موبایل اغلب از ۶۵ کاراکتر در یک خط را نمیخوانند.
همانطور که در بخش اول نکات و ترفندهای چاپ در CSS مشاهده کردید، نیازی به ایجاد صفحه جداگانه برای بهینه سازی نسخه چاپی سایت نبوده و با رعایت برخی نکات و استفاده از تعدادی ترفند، می توانیم صفحات سایت را همزمان برای نمایشگر و چاپگر پیاده سازی نماییم.
در ادامه تعدادی دیگر از این نکات و ترفندها را با هم مرور خواهیم کرد.
نمایش لینک ها در زمان چاپ
هیچ روشی (البته تا لحظه نگارش این نوشته) برای ارتباط کاربر با لینک های چاپ شده روی کاغذ وجود ندارد. با استفاده از after و سایر دستورات سی اس اس می توانیم مقصد لینک ها را در نسخه چاپ شده نمایش دهیم. همچنین در صورت تعدد لینک ها، می توانیم فقط مقصد لینک های خارجی را به محتویات چاپی اضافه کنیم.
در صورتیکه از روش آدرس دهی نسبی (Relative) برای لینک های داخلی وب سایت خود استفاده کرده باشید، با کمک گرفتن از دستورات زیر می توانید آدرس مقصد لینک های خارجی را در ادامه آن نمایش دهید:
@media print {
article a {
font-weight: bolder;
text-decoration: none;
}
article a[href^=http]:after {
content:" <" attr(href) "> ";
}
}
به عنوان مثال اگر عبارتی به شکل زیر وجود داشته باشد:
<p>You’ve explored this <a href="/blog">site</a>;
now it’s time to <a href="http://www.webplatform.org/">read other
Web development documentation</a>.</p>
خروجی آن چیزی شبیه به تصویر زیر خواهد بود:
البته داخل یک صفحه ممکن است لینک هایی به یک نقطه از همان صفحه وجود داشته باشد (Anchor links). با روش زیر می توانیم این نوع لینک ها را از لیست لینکهای چاپی حذف کنیم:
article a[href^="#"]:after {
content: "";
}
همچنین با استفاده از دستورات CSS4 می توانیم تصاویری که دارای لینک هستند را مانند قسمت قبل از لیست خارج کنیم:
$a:after > img {
content: "";
}
و البته CSS4 کار ما را در موارد فوق (انتخاب لینک های خارجی) بسیار آسان خواهد کرد:
a:not(:local-link):after {
content:" <" attr(href) "> ";
}
درج آدرس صفحه به وسیله کدهای QR
یکی از موارد جالبی که می توانیم در نسخه چاپی سایت اضافه کنیم، نمایش آدرس صفحه با استفاده از QR کدها است.
خوشبختانه Chart API گوگل تبدیل آدرس به کدهای QR را بسیار آسان کرده است. برای این منظور، باید چهار ورودی به API ارسال کنیم:
- نوع خروجی (که در اینجا QR است)
- ابعاد تصویر خروجی
- آدرسی که باید به کد تبدیل شود
- سیستم یا نوع حروف (character encoding)
به عنوان مثال اگر هدر یک سایت به صورت زیر باشد:
<header>
<h1>Lizabeth’s Salon</h1>
<h2>Providing Intellectual Stimulation Online Since 2001</h2>
</header>
ابتدا با استفاده از سی اس اس به اندازه کافی برای درج QR فضا اختصاص می دهیم:
header h1 {
margin-right: 200px;
margin-bottom: 2rem;
line-height: 1.5;
}
سپس با استفاده از دستورات زیر، کد QR را به نسخه چاپی اضافه می کنیم:
@media print {
header h1:after {
content: url(https://chart.googleapis.com/
chart?cht=qr&chs=150x150&chl=
http://yourdomain.com&;choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
خروجی چیزی شبیه تصویر زیر خواهد بود:
با استفاده از دستورات بالا، طراح سایت باید برای هر صفحه از سایت به صورت دستی آدرس آن را وارد کند. اگر سرور شما از زبان PHP پشتیبانی می کند، با استفاده از آرایه SERVER می توانید آدرس هر صفحه از سایت را به صورت خودکار در دستورات بالا قرار دهید.
@media print {
h1:after {
content: url(https://chart.googleapis.com
/chart?cht=qr&chs=150x150&chl=http://<?php echo
$_SERVER["SERVER_NAME"].$_SERVER["REQUEST_URI"];
?>&choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
و اگر سایت شما به کمک وردپرس راه اندازی شده است، دستورات زیر می تواند به شما کمک کند:
@media print {
h1:after {
content: url(https://chart.googleapis.com
/chart?cht=qr&chs=150x150&chl=http://
&choe=UTF-8);
position: absolute;
right: 0;
top: 0;
}
}
فیلترهای CSS3 و بهینه سازی تصاویر
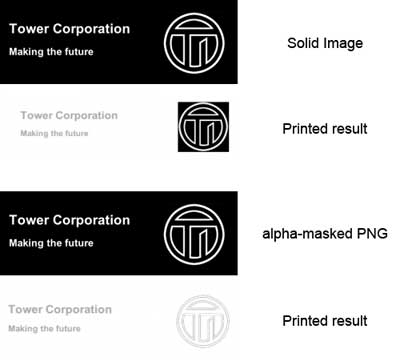
مرورگرها روش های مختلفی برای بهبود تصاویر در زمان چاپ دارند (مخصوصا تصاویر با محتویات سفید در زمینه مشکی).
در صورتی که بخواهیم چاپ این نوع تصاویر را مدیریت کنیم، یکی از روش ها این است که هر دو نسخه تصویر را در سایت قرار داده و با استفاده از سی اس اس در زمان چاپ، نسخه مخصوص آن را نمایش دهیم. اما با این روش حجم صفحات سایت زیاد می شود.
یکی از بهترین انتخاب ها، استفاده از فیلترهای سی اس اس برای معکوس کردن رنگ این نوع تصاویر است.
@media print {
header {
background: none;
color: #000;
}
header img {
filter: url('/inverse.svg#negative');
-webkit-filter: invert(100%);
filter: invert(100%);
}
}
با استفاده از این فیلتر، رنگ ها معکوس می شوند. متاسفانه تمام مرورگرها از این فیلتر پشتیبانی نمی کنند. به عنوان مثال برای فایرفاکس باید یک فایل SVG جداگانه ایجاد شود.
<svg xmlns="http://www.w3.org/2000/svg">
<filter id="negative">
<feColorMatrix values="-1 0 0 0 1
0 -1 0 0 1
0 0 -1 0 1
0 0 0 1 0" />
</filter>
</svg>
اپرا درباره رنگ ها و فیلتر feColorMatrix توضیحاتی داده که مطالعه آن خالی از لطف نخواهد بود.
و این هم خروجی نهایی تصویر فوق در هر دو حالت (تصویر ساده یا تصویر PNG شفاف):
نکته: نکات و ترفندهایی که در این دو قسمت بیان شد، مواردی بود که در اکثر وب سایت ها مفید خواهند بود. بدون شک تلفیق نسخه نمایشی و چاپی سایت در نهایت موجب رضایت بازدیدکننده و در نتیجه می تواند باعث افزایش بازدید سایت شود.